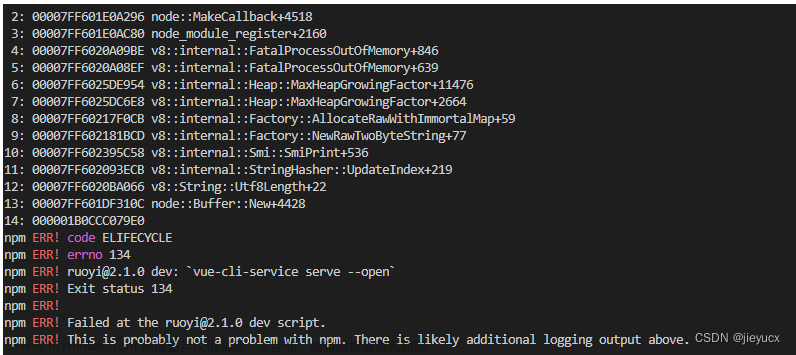
npm run 报错:FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
内存不足
原因: Node 是基于V8引擎,在一般的后端开发语言中,在基本的内存使用上没有什么限制。但是在 Node 中通过 JavaScript 使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB),这就是我们编译项目时为什么会出现内存泄露了。因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现上面的报错。
解决:需要先将vscode(或其他软件)关掉,在CMD命令下执行这个。文章来源:https://www.toymoban.com/news/detail-861190.html
set NODE_OPTIONS=--max_old_space_size=8096 (本次会话生效)
或者
setx NODE_OPTIONS --max-old-space-size=8192(永久生效)
再重新打开vscode执行,成功文章来源地址https://www.toymoban.com/news/detail-861190.html
到了这里,关于npm run报错:FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!