哈喽大家好,我是咸鱼。(博客网址: https://xxxsalted.github.io/)
在搭建了博客并换了主题之后,发现有许多细节方面的东西还需要完善和定制化一下,比如说行距和引用的样式我不是很喜欢,以及没有评论功能。
于是决定自己动手,说干就干。
PS:下文的修改操作仅限于博客主题(Klise),不同主题的配置文件可能会不一样,不过大体思路都是差不多的,即修改
scss | config | ejs文件。
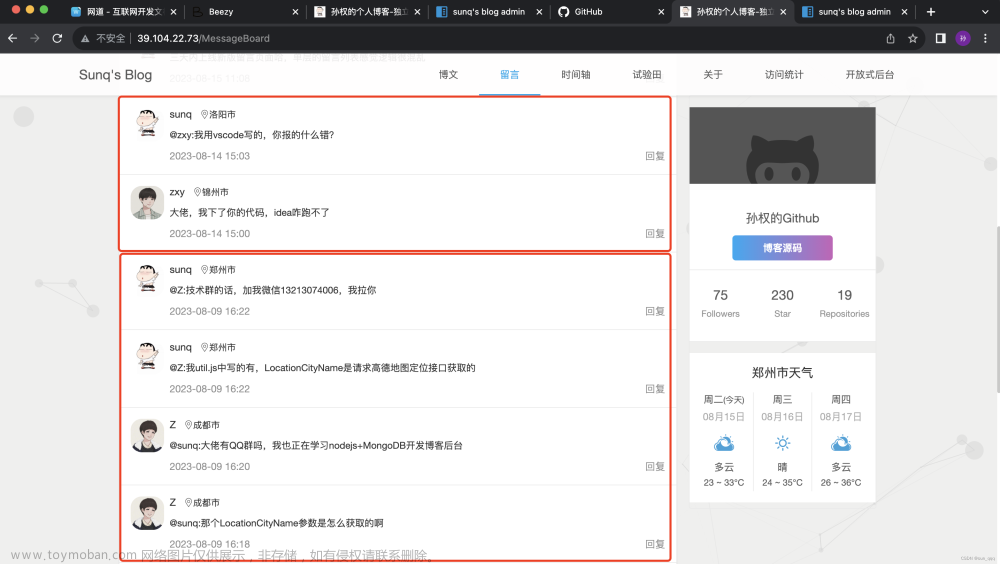
Valine 评论系统
搜了网上的教程,决定采用 Valine 来实现博客评论功能。
因为 Valine 的存储是基于 LearnCloud 的,所以我们要先注册一个 LeanCloud 账号。
登录之后进入【控制台】点击【创建应用】
应用创建好以后,进入刚刚创建的应用,选择左下角的【设置】 > 【应用凭证】,然后就能看到你的 APP ID 和 APP Key 了:
进入到你的博客根目录,找到你对应主题的主配置文件 _config.yml,添加关于 Valine 的配置字段。
comments:
enable: true # 开启评论系统
type: valine # 采用哪种评论系统
button: true
valine:
enable: true
appid: # 从 LeanCloud 的应用中得到的 appKey
appkey: # 从 LeanCloud 的应用中得到的 appId.
placeholder: "说点什么吧!" # 评论框占位提示符
path: window.location.pathname # 当前文章页路径,用于区分不同的文章页,以保证正确读取该文章页下的评论列表。
avatar: /img/redcat.jpg # Gravatar 头像
guest_info: nick,mail,link
pageSize: 10 # 评论列表分页,每页条数。
recordIP: false # 是否记录评论者IP
serverURLs: # 该配置适用于国内自定义域名用户, 海外版本会自动检测
emojiCDN: # 设置表情包 CDN
enableQQ: true # 是否启用昵称框自动获取QQ昵称和QQ头像, 默认关闭
配置好之后进入 Git bash 窗口,重新生成一下静态文件:
hexo clean
hexo g
在本地测试一下:
hexo s
但是发现没有生效,一开始我还以为配置格式不对(yaml 格式要求比较严格),再三重复确认了格式没问题之后,还是没有生效。
我就在想是不是没有渲染出来,然后去到主题目录下的 layout 目录,发现了 valine.ejs 文件。
<博客根目录>\Klise\layout\partials\_comments\valine.ejs
打开一看发现里面居然没有内容,然后网上搜了下资料,把相关内容复制粘贴了进去。
结果发现还是不行,是不是没有去调用这个 ejs 文件?
打开 <博客根目录>\Klise\layout\partials\_comments\index.ejs 文件查看验证一下,果然如此。
<%- partial('partials/_comments/waline') %>
因为我们用的是 Valine,所以把 partials/_comments/waline 改成 partials/_comments/valine 即可。
再试一下,成功了!
样式定制化
正文默认的行间距我不是很满意,所以打算改一下,打开我们的博客网页然后点击 F12 查看网页元素。
发现正文内容的样式字段在 post 类下的 p 标签中,而且在 main.css 文件里面。
但是这个 main.css 是动态生成的,即 hexo 生成 public 目录的时候会去找 主题\source 目录下的 sass 文件然后生成 main.css 文件。
所以我们想要修改样式,就必须找到标签样式对应的 sass 文件。
我们找到主题目录下的 main.scss 文件,发现他还引用了其他的 sass 文件
<博客根目录>\themes\Klise\source\css\main.scss
// Import sass files
@import "partials/fonts","partials/base","partials/layout","partials/post","partials/miscellaneous","partials/dark";
一个一个去找,最后在 _post.scss 文件下发现了对应的配置字段。
.post{
......
p {
margin-top: 8px;
margin-bottom: 8px;
padding-top: 10px;
padding-bottom: 10px;
}
......
接下来修改引用样式对应的配置,原本引用样式是两端对齐的方式,而且还是斜体,我不是很喜欢。
发现还是在 _post.scss 文件下,然后修改如下:文章来源:https://www.toymoban.com/news/detail-861212.html
.post blockquote p {
font-size: 16px;
font-style: normal;
line-height: 1.8em;
color: #999;
text-align: start;
}
最后重新生成静态文件并在本地验证,没什么问题就把新修改的内容部署到 Git 上。文章来源地址https://www.toymoban.com/news/detail-861212.html
到了这里,关于博客添加评论功能及定制化样式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!