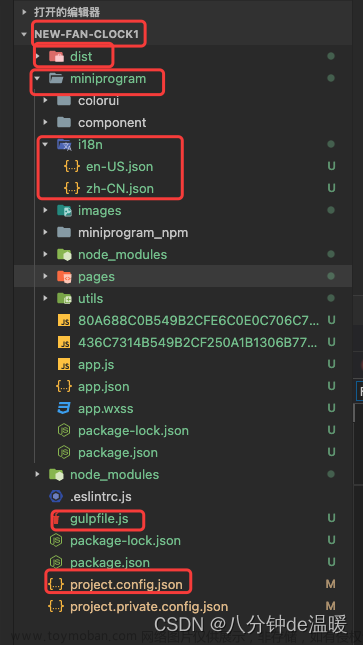
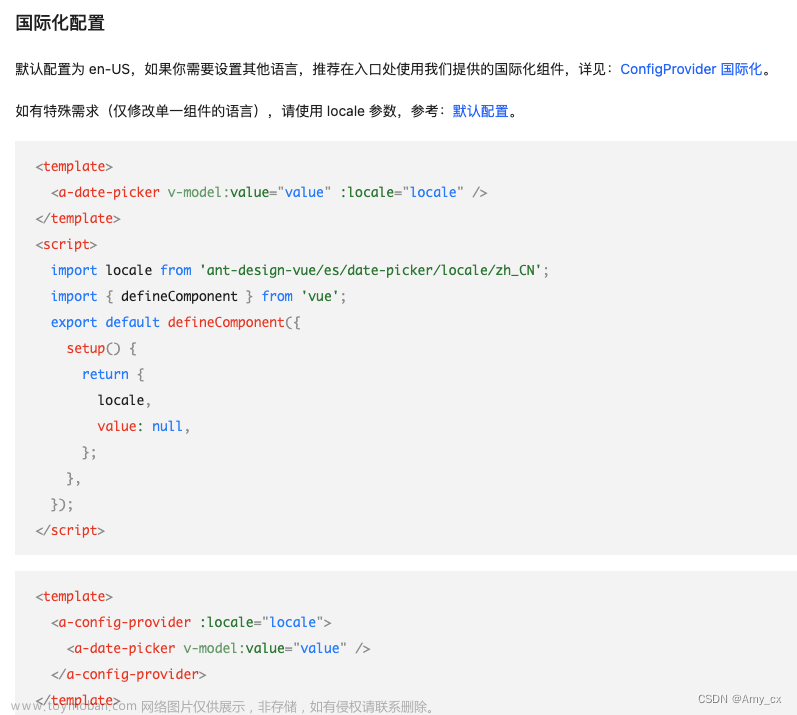
如上图,按照uniapp官方文档配置了tabbar的国际化
但是微信小程序实时切换语言没有实时刷新
解决方案:
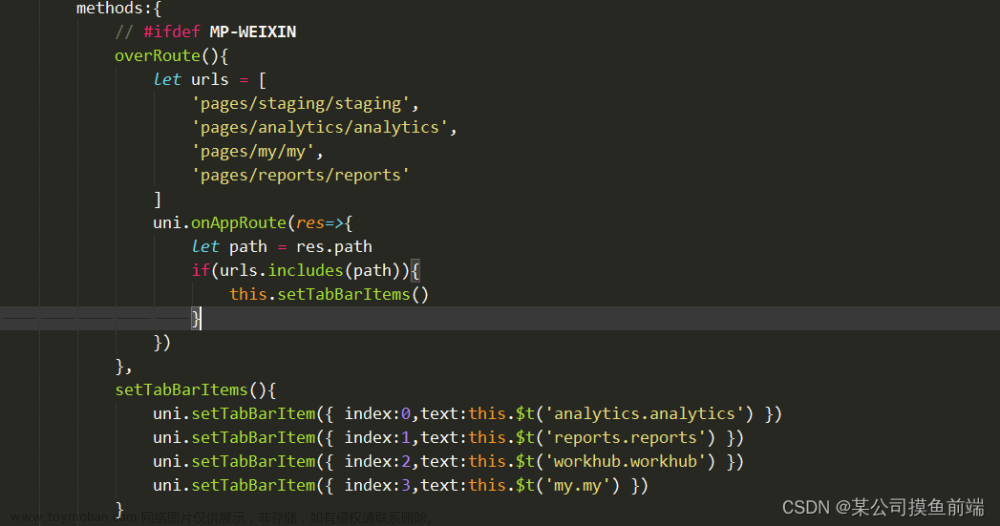
在App.vue中加入以下代码:
 文章来源:https://www.toymoban.com/news/detail-861378.html
文章来源:https://www.toymoban.com/news/detail-861378.html
在onLaunch中执行方法即可文章来源地址https://www.toymoban.com/news/detail-861378.html
到了这里,关于uniapp配置了pages.json 的 tabbar 国际化,小程序切换语言没有实时切换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!