在本教程中,将会安装 Visual Studio Code(后简称 VS Code),并在 VS Code 中安装 C/C++ 相关插件, 同时也将 VS Code 配置为使用 MinGW-W64 中的 GCC C/C++ 编译器(gcc/g++)和 GDB 调试器来创建在 Windows 上运行的程序。配置 VS Code 后,你将编写、编译、运行和调试大多数的 C/C++ 程序。
本教程所有参考内容均来自Documentation for Visual Studio Code。

一、软件下载
1. 下载 VS Code 安装工具
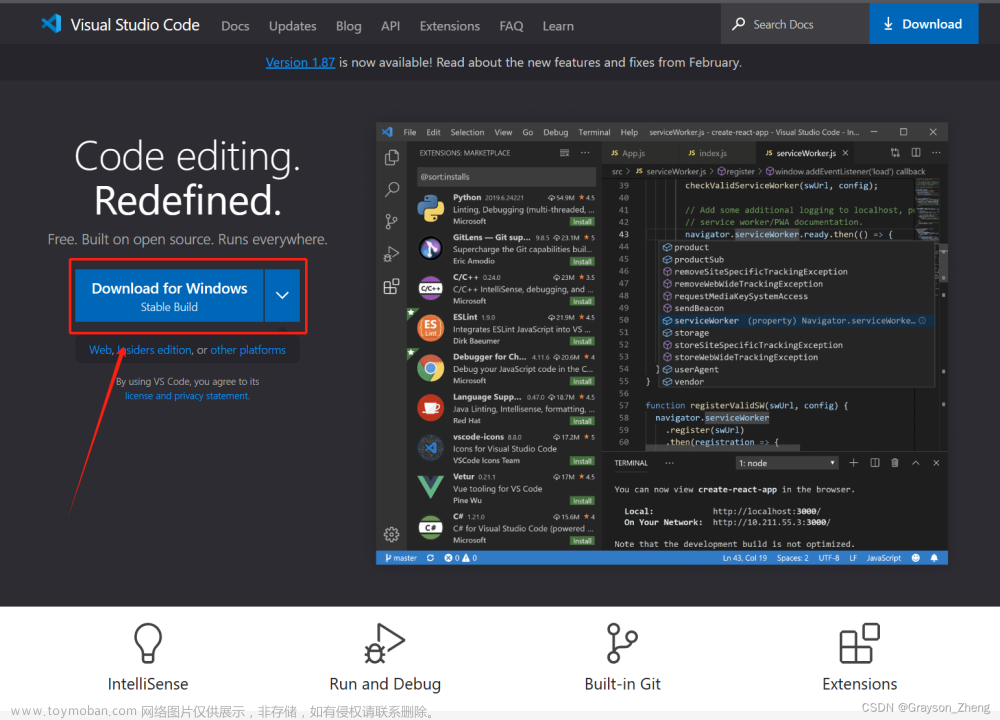
官方下载链接:Visual Studio Code - Code Editing. Redefined

直接点“Download for Windows”就可以进行下载。
2. 下载 MinGW-W64
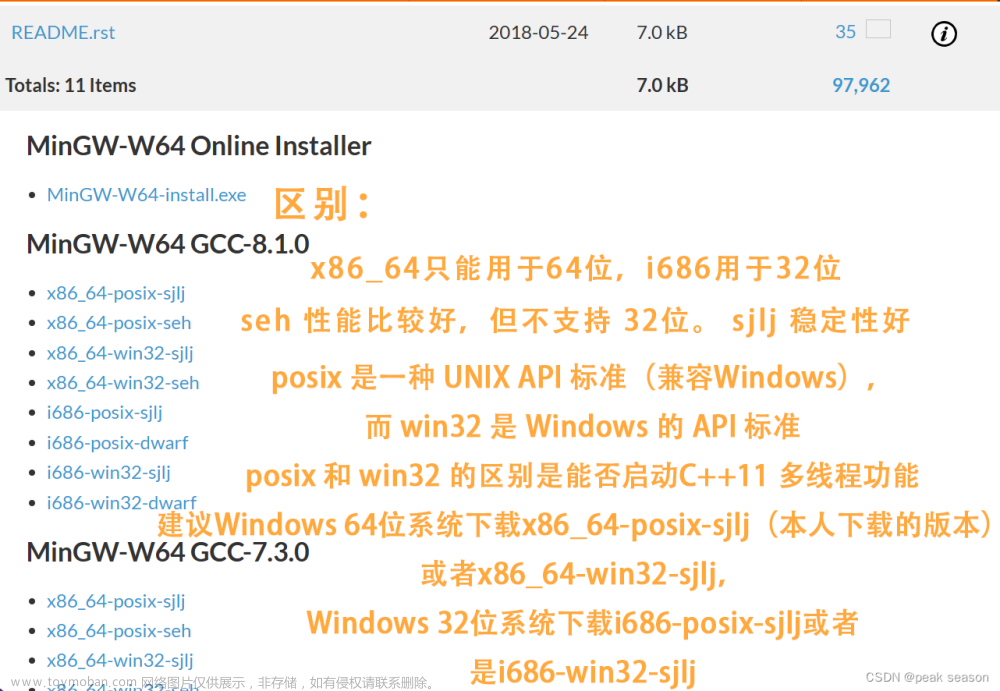
MinGW-W64 可以去MinGW-w64的官网下载,也就可以直接去 MinGW-W64 的 GitHub 上下载。由于在官网下载容易下错,所以我这里给一个 GitHub 的链接,也是在 VS Code 上提供的链接。(官方认证,绝对没错!)
MinGW-W64下载链接:Releases · msys2/msys2-installer (github.com)
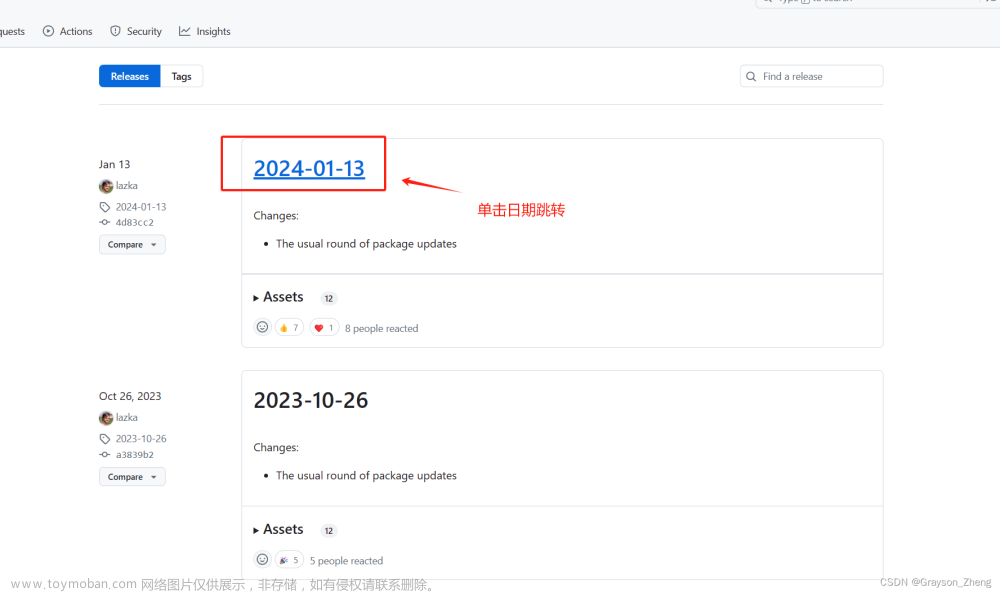
进入链接后,可以看到历史版本的更替,截至本教程编写日期,最新版本为 2024-01-13 的版本,单击日期跳转至下载窗口。

如下图所示,选择msys2-x86_64-20240113.exe(记住前缀是 msys2-x86_64 就行,后面是日期),点击后面的下载标志。

二、安装 VS Code
双击运行VSCodeUserSetup-x64-1.87.2.exe。

如果出现如下弹窗,单击运行即可。

选择我同意此协议并单击下一步。

这里提示 VS Code 的安装位置,我只有一个 C 盘(现在的固态硬盘可以选择不分区),所以选择默认默认路径,直接点击下一步。当然,你的电脑硬盘要是有分区的话,可以选择其他路径。

这一步是创建快捷方式的名字,可以输入其他名字,下面的选项如果不勾选,就会把快捷方式添加到开始菜单中。我选择默认,直接点下一步。

默认只有最后两项被选中,我全部选上,单击下一步。
最后再确认一下信息,确认之后直接安装即可。

大概一分钟左右就可以安装完成。

安装完成后,先暂时不运行 VS Code,把勾选去掉,点击完成。

三、安装 MinGW-W64 及配置环境变量
双击msys2-x86_64-20240113.exe运行安装程序。

[!CAUTION]
请注意,MSYS2 需要 64 位 Windows 8.1 及以上版本。
此界面直接点击下一步。

选择安装的路径,我这里选择默认,同学们可以根据自己的情况修改路径,之后点击下一步。

开始菜单中的名字,这个还是可以直接默认,点击下一步。

开始安装。

待进度条走完,直接点击下一步。

默认勾选立即运行MSYS2,单击完成。

当按下完成之后,会弹出打开一个 MSYS2 终端窗口。

在此终端中,通过输入以下命令并按回车键,安装 MinGW-w64 工具链:
pacman -S --needed base-devel mingw-w64-ucrt-x86_64-toolchain
出现这个界面,直接按回车键,默认接受所有的安装包。

当系统提示是否继续安装时,请输入y并回车。

之后就进入安装过程,稍等片刻。

当所有的包都安装好后,直接关闭终端。

打开安装 MSYS2 的目录,先找到ucrt64文件夹并进入,再找到bin文件夹并进入,然后在地址栏中,复制路径。
如果一开始用默认路径,那路径就是C:\msys64\ucrt64\bin。

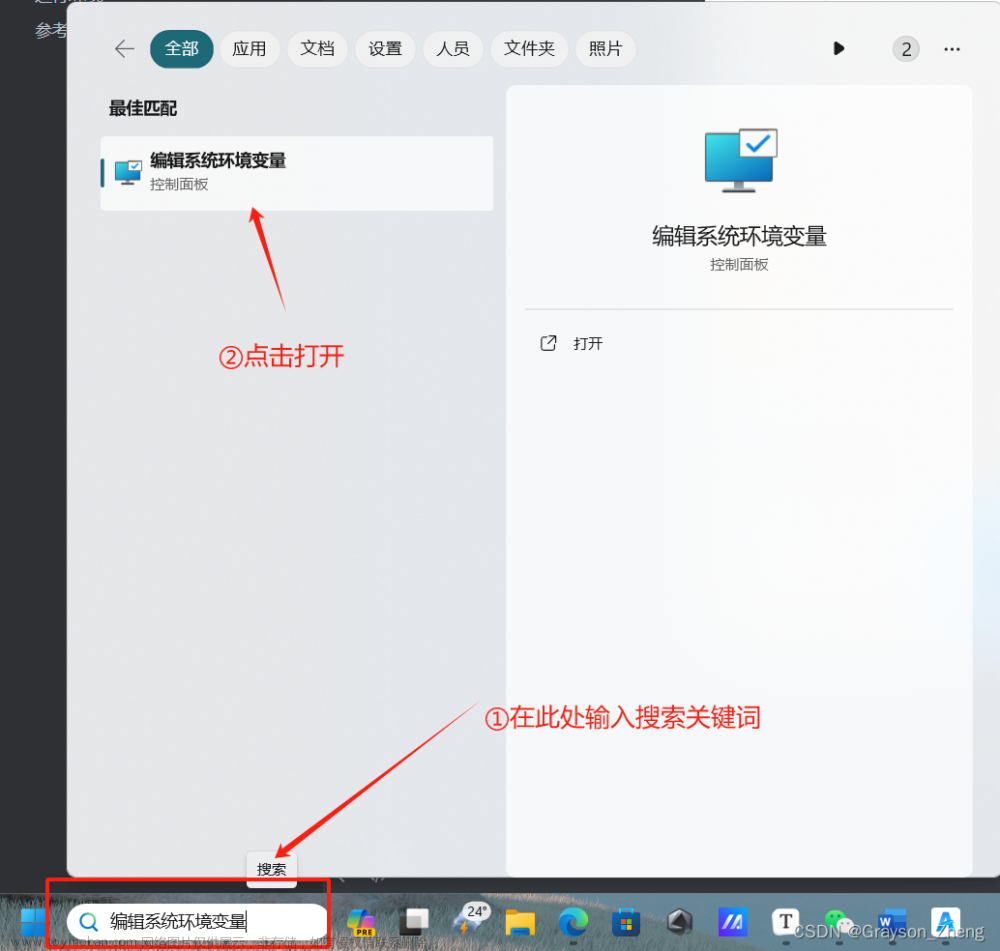
然后在搜索框中输入 编辑系统环境变量,并打开编辑系统环境变量的设置界面。

在系统属性的弹窗中,点击环境变量。

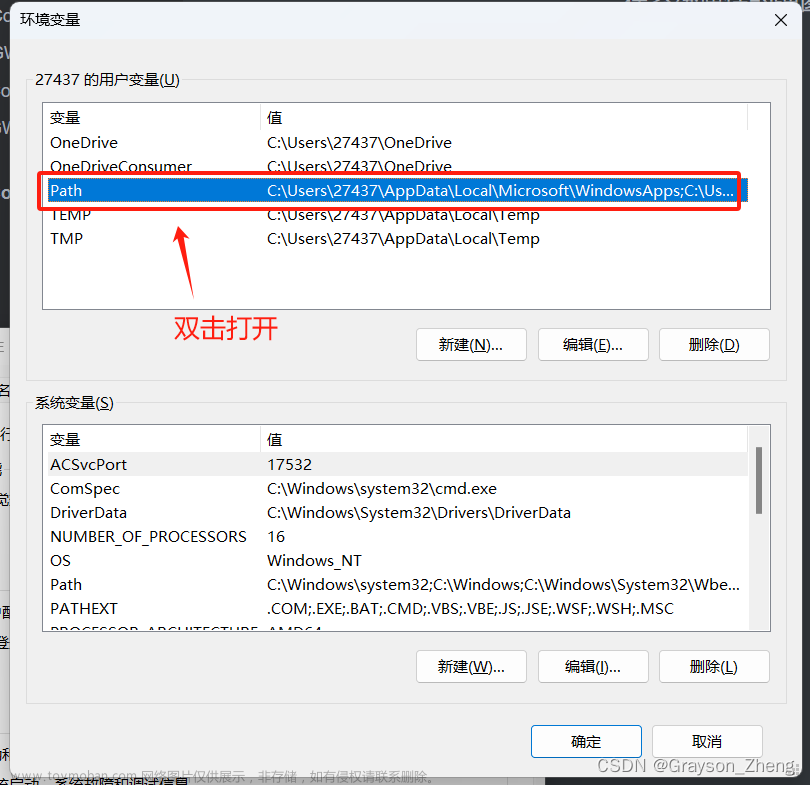
在弹出的环境变量弹窗中,找到用户变量的Path,并双击打开。

此时会弹出编辑环境变量的窗口,先点击新建按钮,然后会在空白行中出现一个输入框和一个闪烁的光标,在这里粘贴上广告复制的路径,最后点击确定按钮回到上层弹窗。

最后逐层弹窗点击确定按钮退出即可。

最后做一下测试,按组合键Win + r之后,输入cmd回车。

回车之后,就可以调出 CMD 的终端窗口了,然后分别输入下面的命令,每输入一次命令后回车一次。
gcc --version
g++ --version
gdb --version
出现如下图一样的信息,就说明 C/C++ 的编译环境已经安装好。

四、配置 VS Code 的 C/C++ 编程运行环境
1. 汉化 VS Code(选做)
这个配置环节并不属于 C/C++ 编程运行环境的配置必要环节,先挑战或想适应英文开发环境的同学可以跳过。
考虑到很多同学的英文水平可能不是很好,对于全英文的开发环境会犯难,这里可以使用 VS Code 自带的汉化插件来解决这个问题。
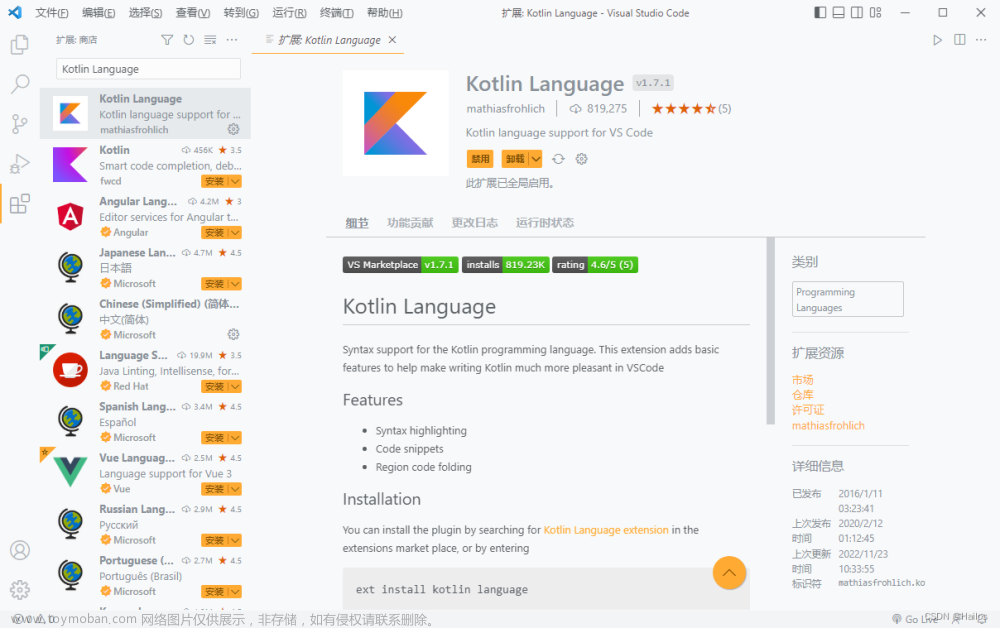
首先启动 VS Code 软件,按下组合键Ctrl + Shift + x,或者直接点击左边的第五个小图标,进入Extensions。

在上方输入框中键入Chinese,扩展插件的列表会刷新出汉化插件,点击对应的Install按钮进行安装。

安装好后,软件界面的右下角会弹出通知,并附带Change Language and Restart的按钮,点击这个按钮,即可重启软件。

软件重启后,就是中文的界面了。

2. 安装 C/C++ 扩展包
在Extensions中搜索“C++”,列表第一个扩展包就是我们要的,点击安装即可。

[!TIP]
上图中的
C/C++ Extension Pack是 C/C++ 的扩展功能包,里面包含了一些项目管理和代码构建的工具,不是必要的扩展包,可以选择性安装。
五、测试 VS Code 的 C/C++ 编程环境
1. 创建代码文件夹
VS Code 是一款基于文件夹进行代码编辑和管理的编辑器,通常我们会把新建一个文件夹来管理同一个项目的代码,并在 VS Code 中打开。
我新建了一个名为Code的文件夹,并在里面新建了一个用于专门放 C 语言代码的文件夹。

[!WARNING]
需要注意的是,这个路径最好不要存在中文,否则会出现编译失败等问题。
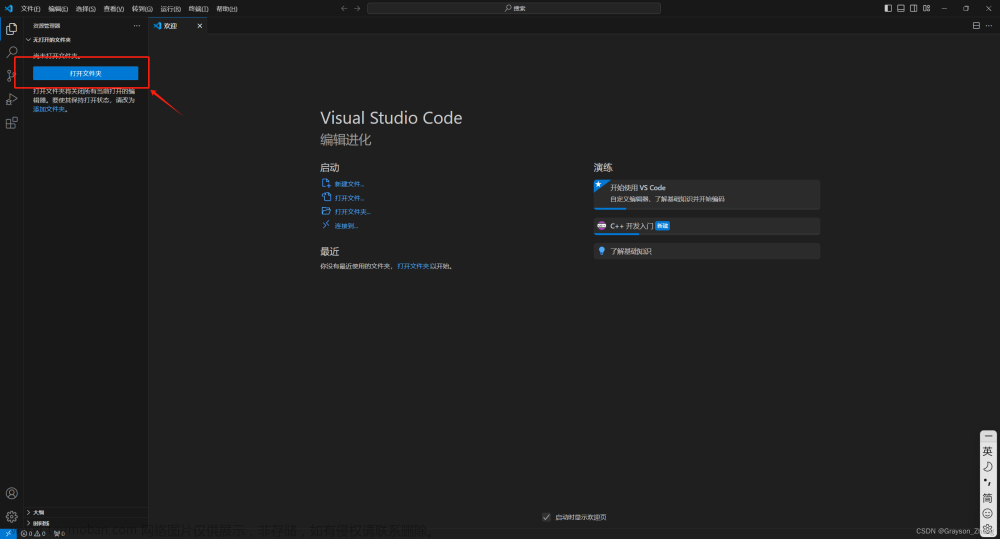
打开 VS Code,点击打开文件夹的按钮。

在弹窗中找到刚刚新建的C文件夹,选中文件夹,再点选择文件夹。

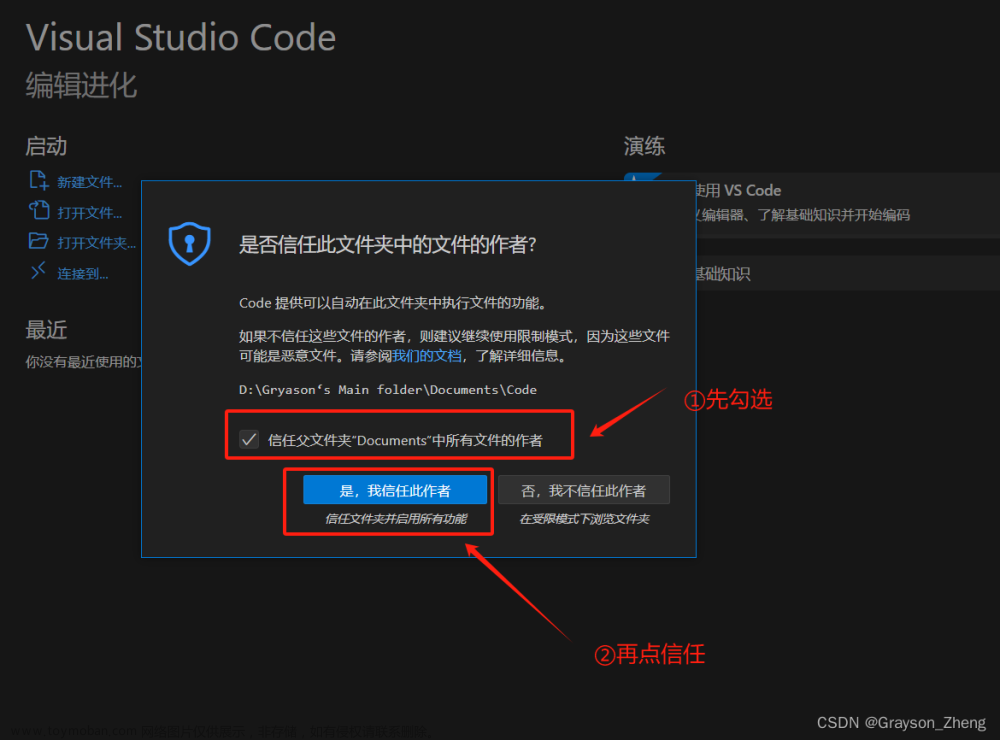
选中文件夹后,在新弹出的窗口中,勾选上信任父文件夹"Documents"中所有文件的作者,再点是,我信任此作者。

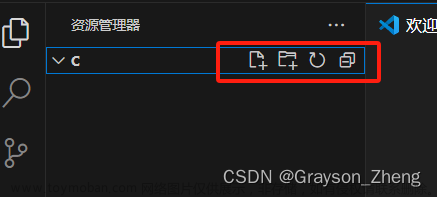
文件添加好后,在左边的资源管理器中会出现CODE文件夹以及子文件夹C,把鼠标放在文件夹上面,会出现四个小图标。四个小图标从左往右的作用分别是新建文件、新建文件夹、刷新资源管理器以及在资源管理器中折叠文件夹。

好了,做到这一步,接下来就可以进行代码的运行和调试了。
2. 单个 .c 文件的运行和调试
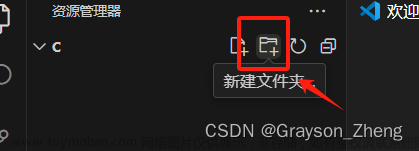
为了方便管理代码,我们先选中C文件夹,再点击新建文件夹按钮。

此时会在C文件夹的下级出现一个输入框,我们新建一个名为test的文件夹。

鼠标右键test文件夹,在弹出的菜单中选择新建文件。

在输入框中输入我们接下来要进行调试代码文件名,命名为test.c,注意,一定要是 .c 结尾。

接下来就可以输入一个调试程序了,我的代码如下:
#include <stdio.h>
int main()
{
for (int i = 0; i < 5; i++)
printf("Hello Grayson~%d\n", i);
return 0;
}
写好测试代码后,点击右上角的调试按钮,这时会弹出调试程序的选项,选择第一个,也是本教程前面安装的 gcc 编译工具。

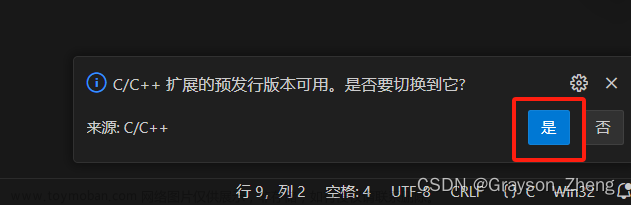
这时文件就被编译并执行,如果在右下角弹出如下窗口,点击是即可。

运行结果如图所示。

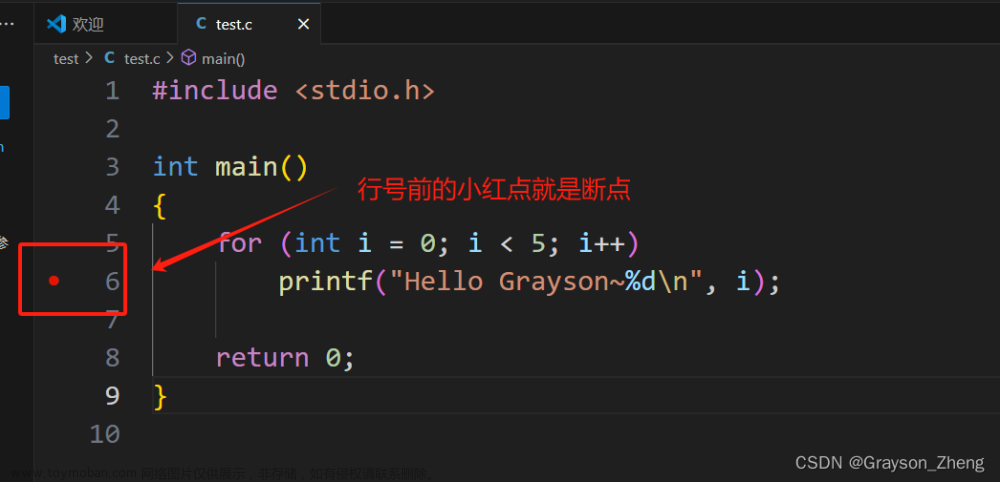
如果要进行简单的断点调试,可以在行号前加一个断点,操作也很简单,只需用鼠标左键点一下行号左边的空白处即可。如下图所示,是在第六行处加了一个断点。

这时再去运行程序,搜索框下面就会出现调试的面板,面板上有六个按钮,分别是继续、逐过程、单步调试、单步跳出、重启和停止。

[!IMPORTANT]
以下是 VS Code 中的 C 语言代码调试面板功能的解释:
- 继续(Continue):继续执行程序,直到遇到下一个断点或程序结束。
- 逐过程(Step Over):逐行执行当前行,如果当前行是函数调用,则进入该函数并执行完毕。
- 单步调试(Step Into):逐行执行当前行,如果当前行是函数调用,则进入该函数并停在函数内的第一行。
- 单步跳出(Step Out):执行完当前函数的剩余部分,并停在当前函数被调用的下一行。
- 重启(Restart):重新启动程序的调试会话,即从程序的起点开始执行。
- 停止(Stop):停止程序的调试会话,结束调试过程并关闭程序执行。
目前这个程序还不能很好说明以上的调试功能(至少逐过程、单步调试和单步跳出这三个并不明显),所以在后面的内容将以另一个代码进行演示。
3. 多个 .c 文件的运行与调试
如果想要进行多个 .c 文件编译后的调试,就需要进行一些配置修改。如果进行过一次编译运行,我们会发现在资源管理器的C文件夹下,多出一个.vscode的文件夹,这个文件夹里面有个tasks.json的文件

这个文件是用于定义任务配置,这些任务可以在 VS Code 中运行,例如编译代码、运行测试、启动调试器等。tasks.json文件是一个 JSON 格式的文件,其中包含了任务的配置信息,包括任务名称、命令、参数等。通过编辑tasks.json文件,我们可以自定义项目中的各种任务,并在 VS Code 中方便地执行这些任务。
当前的 VS Code 的运行效果还不是很理想,双击打开tasks.json文件修改一下编译运行功能。下图是对该 JSON 文件做了部分解释。

具体修改如下图所示,我注释掉了原来的"${file}",并新增一行"*.c",表示并非指定某一个 .c 文件,而是当前文件夹下所有的 .c 文件。同时也把"${fileDirname}\\${fileBasenameNoExtension}.exe"注释掉,改成"${fileDirname}\\program.exe",那么多个 .c 文件编译之后的可执行文件就是program.exe。

修改好后,按组合键Ctrl + s保存即可。
然后点击左侧的运行与调试,再点击创建launch.json文件。

搜索框会弹出选项,选择C++(GDB/LLDB)。

然后 VS Code 会新建一个 JSON 文件,点击右下角的添加配置,在弹出的下拉菜单中选择C/C++:(gdb)启动。

此时,JSON 文件会多出一些配置信息,需要我们修改的内容如下图所示的红框标志内容。

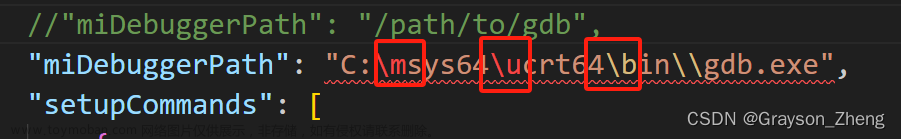
修改为下图红框所示内容,“program”后的内容就是前面提到的tasks.json文件中的编译后产生的可执行文件。"miDebuggerPath"后面的则是前面安装的 MinGW-W64 的 gdb 工具的路径。修改后保持关闭。

[!NOTE]
在复制粘贴 gdb 的路径时,不少小伙伴会忽略掉下图所示的问题。反斜杠是转义字符的作用,应该像上图一样多加一个一个反斜杠才表示路径。
之后,我们进行多文件的编译调试,先在C文件夹下新建一个新的文件夹,我这里命名为test2,并在这个文件夹里面新建三个文件,分别是test.c、max.h和max.c。

代码如下:
max.h
#ifndef __MAX_H__
#define __MAX_H__
#include <stdio.h>
int findMaxNum(int num1, int num2);
#endif // __MAX_H__
max.c
#include "max.h"
int findMaxNum(int num1, int num2)
{
return num1 > num2 ? num1 : num2;
}
test2.c
#include <stdio.h>
#include "max.h"
int main()
{
int a = 10;
int b = 20;
int c = findMaxNum(a, b);
printf("%d\n", c);
return 0;
}
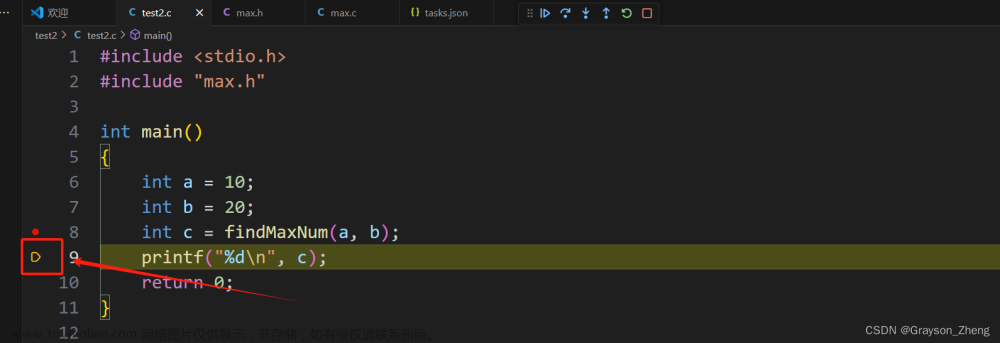
代码写好后,给test2.c的第 8 行代码打一个断点,再点调试按钮旁边的小三角形,在下拉菜单中选择调试C/C++文件。

调试面板依旧是之前的那个。如果点击继续,调试过程会跳到下一个断点,不过我们这个程序只打了一个断点,所以会直接运行到程序结束并退出调试。

如果点击逐过程,则在不进入函数内部,而是直接输出函数的运行结果,然后跳到下一行。

如果点击单步调试,则会进入被调用函数的内部,继续点击单步调试会一步一步执行并返回。如果进入函数后,点击单步跳出则直接带着函数的执行结果返回被调用处。

参考资料
《Running Visual Studio Code on Windows》
《C++ programming with Visual Studio Code》
《Get Started with C++ and MinGW-w64 in Visual Studio Code》文章来源:https://www.toymoban.com/news/detail-861413.html
 文章来源地址https://www.toymoban.com/news/detail-861413.html
文章来源地址https://www.toymoban.com/news/detail-861413.html
到了这里,关于VS Code 配置 C/C++ 编程运行环境(保姆级教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!