前言
我用了最新版的Asp.net webapi ,在csdn上面搜跨域如何解决的时候,发现csdn上面对于.NET技术讨论不是很多。没办法,只能面向官方文档和GitHub编程了。
项目类型确认


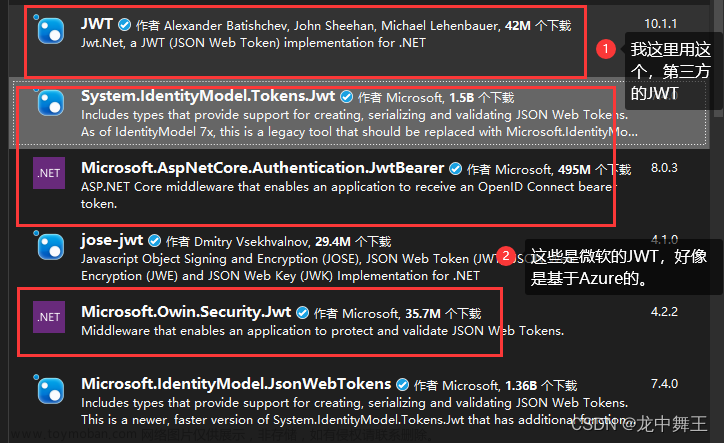
NuGet包引入

前面两个已经放弃维护了,我们就不用了。用最新的webApi
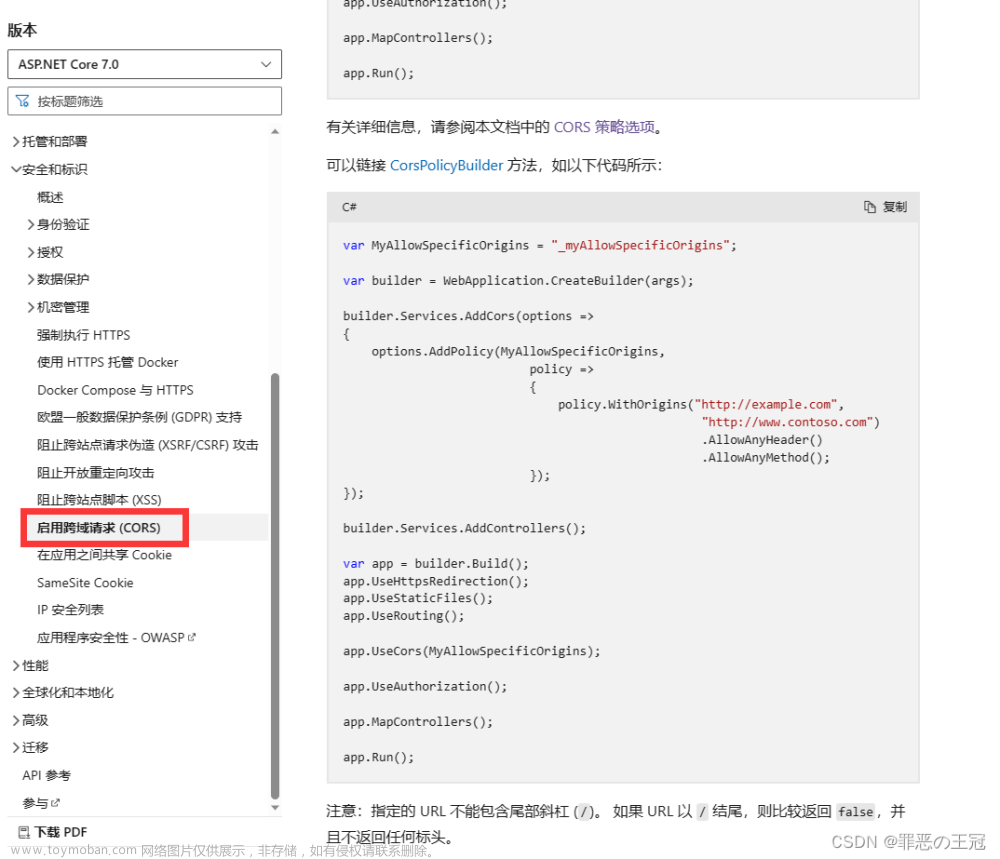
我们引入了最新的api后可以在官方网址上查看文档(有些地址是gitHub地址,文档都没有只有范例,只能自己去推导):
微软webApi官方文档地址
如何使用
我们现将所有的请求全部打开,如果有特殊需求自己配置
打开Program.cs文件
重要代码
using Microsoft.AspNetCore.Builder;
using Microsoft.OpenApi.Models;
using System.Reflection;
var builder = WebApplication.CreateBuilder(args);
var MyPolicy = "MyPolicy";//声明跨域配置的名称
/// <summary>
/// 配置跨域
/// </summary>
builder.Services.AddCors(options =>
{
options.AddPolicy(MyPolicy, policy =>
{
policy.AllowAnyHeader().AllowAnyOrigin().AllowAnyMethod();
});
});
.......(其它代码)
app.UseCors(MyPolicy);//使用跨域请求
完整代码文章来源:https://www.toymoban.com/news/detail-861478.html
using Microsoft.AspNetCore.Builder;
using Microsoft.OpenApi.Models;
using System.Reflection;
var builder = WebApplication.CreateBuilder(args);
var MyPolicy = "MyPolicy";
/// <summary>
/// 配置跨域
/// </summary>
builder.Services.AddCors(options =>
{
options.AddPolicy(MyPolicy, policy =>
{
policy.AllowAnyHeader().AllowAnyOrigin().AllowAnyMethod();
});
});
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
//添加swagger接口配置
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "API标题",
Description = $"API描述,v1版本"
});
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
//IncludeXmlComments 第二参数 true 则显示 控制器 注释
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename), true);
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseCors(MyPolicy);
app.UseAuthorization();
app.MapControllers();
app.Run();
总结
.Net技术在国内比较冷清,选择了.NET就要有去查官方文档和githubDemo的准备。我会把我遇到的.NET问题发博客在CSDN上面帮助大家解决问题。文章来源地址https://www.toymoban.com/news/detail-861478.html
到了这里,关于ASP.NET core WebApi Cors跨域解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!