1. Node
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,用于构建高性能、可扩展的网络应用程序。它使得开发者能够在服务器端使用JavaScript编程,同时支持事件驱动、非阻塞I/O模型,适用于构建实时应用和高吞吐量的网络服务。
1.1 下载安装
下载地址:https://nodejs.org/en/download/current
下载后,傻瓜式安装
查看是否安装成功:
node -v
npm -v

1.2 node使用淘宝镜像
- 临时使用
npm --registry https://registry.npmmirror.com install express
- 永久使用
npm config set registry https://registry.npmmirror.com
- 配置cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
- 恢复配置
npm config set registry https://registry.npmjs.org
- 验证是否设置成功
npm info express
or
npm config get registry
1.3 npm常用命令
- 显示npm当前版本
npm -v
- 更新npm
npm install -g npm
- 当 Node 的主版本 released 之后,你也可能需要重新构建 C++ 扩展
npm rebuild
- 卸载
如需删除 node_modules 目录下面的包(package),请执行:
npm uninstall :
npm uninstall lodash
如需从 package.json 文件中删除依赖,需要在命令后添加参数 --save:
npm uninstall --save lodash
注意:如果你将安装的包作为 “devDependency”(也就是通过 --save-dev 参数保存的),那么 --save 无法将其从 package.json 文件中删除。所以必须通过 --save-dev 参数可以将其卸载。
5. 更新包
npm update package #更新局部模块
npm update -g package #更新全局模块
npm update -g package@version #更新全局模块 package-name 到 x.x.x 版本
- 指定版本
npm view react versions 查看包在npm所有版本
npm i vue@2.0.0 --save 安装指定版本
- 常见通用命令
npm root #查看本地安装的目录
npm root -g #查看全局安装的目录
npm info package #查看包信息
npm ls #查看本地安装包
npm ls -g #查看全局安装包,包含依赖
npm ls -g --depth 0 #查看全局安装包,不包含依赖
npm outdated #列出所有不是最新版的包,可以带参数
npm cache clean #清除本地缓存
npm config ls -l #查看npm配置
npm view package versions #查看包的所有版本
npm publish #发布包
npm access #设置发布包的访问级别
npm search modulNmae #搜索包是否存在
1.4 使用开发中的模块
当你正在开发一个模块时,会经常想在其它项目中尝试使用或者在任何一个目录运行它(如果你的应用支持),这时没必要将其发布到 npm,并全局安装—仅需在该模块所在目录使用下面的命令:
npn list
该命令会为模块在全局目录下创建一个符号链接。可以通过下面的命令查看模块引用:
npm list -g --depth=0
# 或者
npm list -g --depth=0
现在,就可以从命令行运行模块或者通过 require 在任何项目中引入该模块。
另一个选择是,可以通过文件路径在 package.json 文件中声明对该模块的依赖:
"dependencies": {
"myproject": "file:../myproject/"
}
1.5 package.json参数介绍
key字段介绍
name - 包名
version - 包的版本号
description - 包的描述
homepage - 包的官网 url
author - 包的作者姓名
contributors - 包的其他贡献者姓名
dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下
repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上
main - main 字段是一个模块ID,它是一个指向你程序的主要项目。就是说,如果你包的名字叫 express,然后用户安装它,然后require("express")
keywords - 关键字
npm i 选项–global,–save,–save-dev
-global: 简写 -g
npm i express -g 为全局安装,这种就可以直接使用express命令, 否则会提示express不是内部或外部命令
-save: 简写 -S, 作用是在package.json的dependencies字段增加或修改安装包和版本号
-save-dev: 简写 -D, 是修改devDependencies, 这样就不用安装了某个包之后手动修改package.json
1.6 ~ 与 ^ 版本
版本分为: 主版本号、次版本号、补丁版本号
"devDependencies": {
"vue": "~2.2.2", // 匹配最近小版本,如,会匹配所有的2.2.x版本,但最高不会匹配2.3.0
"vue-router": "^2.2.0" // 最近的一个大版本,所有 2.x.x但不不包括3.0.0,相当于 2.0.0 <= version < 3.0.0
}
script属性
script属性定义的对应了一段shell脚本
npm start 启动模块
该命令写在package.json文件scripts的start字段中,可以自定义命令来配置一个服务器环境和安装一系列的必要程序
"scripts": {
"start": "gulp -ws"
}
npm stop 停止模块
npm restart 重新启动模块
你可能在开发中用到是用npm run xxx,之类的,start ,stop,restart 是几个通用命令,阔以不用加run
npm start === npm run start
2. Vue
2.1 Vue介绍
Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架。它旨在通过简洁的API实现响应的数据绑定和组合的视图组件。Vue的核心库专注于视图层,易于上手且与第三方库或已有项目整合。当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
以下是Vue.js的一些主要特点和优势:
-
响应式数据绑定:Vue.js使用基于HTML模板的语法,将DOM绑定至Vue实例的数据。当数据改变时,视图会自动更新。
-
组件化:Vue允许你将界面拆分为可重用的组件,这些组件可以带有自己的HTML模板、JavaScript代码和样式。通过组合这些组件,你可以构建出复杂的用户界面。
-
轻量级和灵活:Vue.js的核心库专注于视图层,非常轻量级。这使得Vue能够灵活地与其他库或已有项目集成。
-
易于学习和使用:Vue.js的API设计直观且易于理解,即使对于初学者来说也很快就能上手。
-
生态系统丰富:Vue有一个活跃的社区和丰富的生态系统,提供了大量的插件、工具和库,用于扩展Vue的功能和加速开发过程。
-
客户端渲染与服务器端渲染(SSR):Vue.js既支持客户端渲染也支持服务器端渲染,可以根据项目的需求选择适合的渲染方式。
-
路由和状态管理:Vue Router是Vue.js官方的路由管理器,用于构建单页面应用。Vuex则是一个专为Vue.js应用程序开发的状态管理模式。
2.2 安装Vue-cli
- 安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
- 安装vue-cli
npm install -g @vue/cli
或者
cnpm install -g @vue/cli
- 查看是否安装成功
vue -V

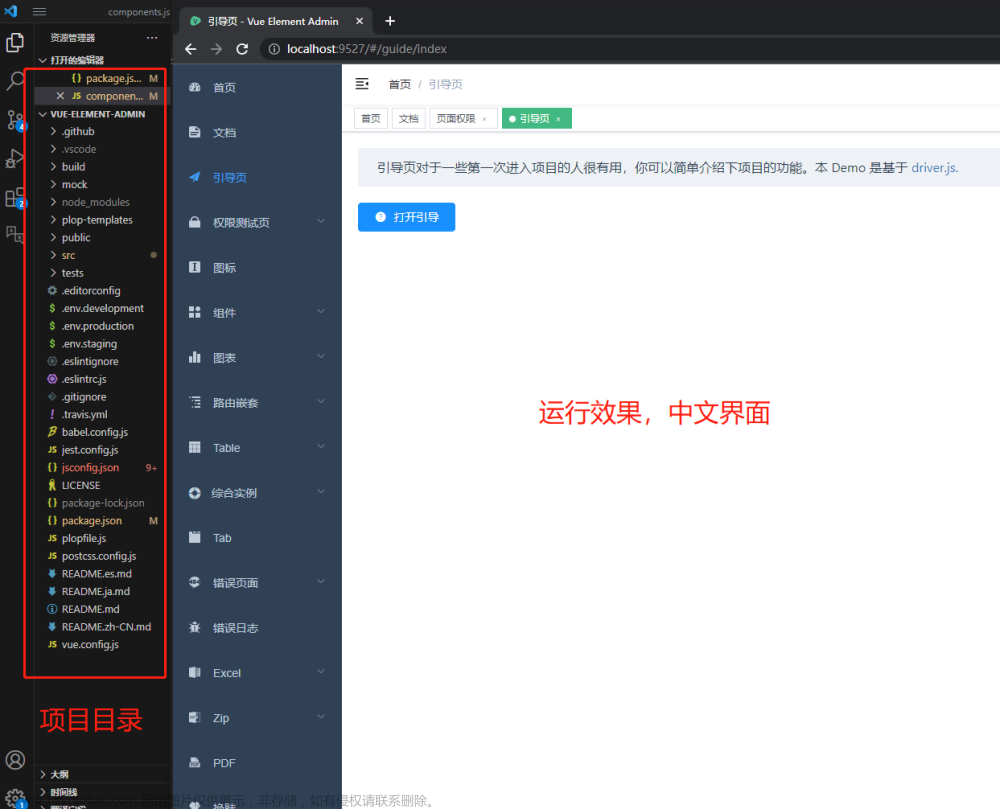
3. vue-element-admin
3.1 介绍
vue-element-admin 是一个基于 Vue.js 和 Element UI 的后台前端解决方案。它采用了 Vue 2.x、Element UI 2.x、axios 以及 vue-router 等技术栈,并整合了 i18n 国际化、动态路由、权限验证、模拟数据、组件库等多种功能,使得开发者可以快速搭建一个功能丰富、界面美观的后台管理系统。
本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
集成方案: vue-element-admin
基础模板: vue-admin-template
桌面终端: electron-vue-admin
Typescript 版: vue-typescript-admin-template
Others: awesome-project
vue-element-admin和vue-admin-template区别
1. vue-admin-template是vue-element-admin的简化版,适合企业搭建项目;
2. vue-element-admin 定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成尔少的代码冗余
以下是关于 vue-element-admin 的一些主要特点:
- 开箱即用:提供了丰富的页面示例和功能模块,可以快速启动开发。
- 权限控制:支持基于角色的权限管理,可灵活配置菜单和按钮的显示与隐藏。
- 国际化:内置了国际化支持,可以轻松切换不同语言的界面。
- 动态路由:支持根据权限动态生成路由,实现不同用户看到不同的页面结构。
- 模拟数据:提供了模拟数据的功能,方便在没有后端接口的情况下进行前端开发。
- 组件库:整合了 Element UI 的组件库,同时也提供了一些自定义的组件。
3.2 安装
-
vue-admin-template下载
在线演示地址
https://panjiachen.github.io/vue-admin-template/#/login?redirect=%2Fdashboard
下载地址
https://gitee.com/panjiachen/vue-admin-template/blob/master/README-zh.md -
安装
# 克隆项目
git clone https://github.com/PanJiaChen/vue-admin-template.git
# 进入项目目录
cd vue-admin-template
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev

浏览器访问 http://localhost:9528 文章来源:https://www.toymoban.com/news/detail-861514.html
文章来源:https://www.toymoban.com/news/detail-861514.html
注意事项:文章来源地址https://www.toymoban.com/news/detail-861514.html
- 在使用 vue-element-admin 时,建议仔细阅读官方文档,了解各个模块的使用方法和最佳实践。
- 由于 vue-element-admin 是基于 Vue 2.x 的,如果你计划使用 Vue 3.x,可能需要寻找其他类似的解决方案或自行升级。
- 在进行定制开发时,注意保持代码的整洁和可维护性,遵循项目中的编码规范和最佳实践。
vue-element-admin 是一个功能强大且易于上手的后台前端解决方案,适合快速搭建后台管理系统。通过灵活的配置和扩展,你可以根据项目的具体需求进行定制开发。
到了这里,关于win安装vue并运行 vue-admin-template的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!