Electron是一个开源的桌面应用程序开发框架,它允许开发者使用Web技术(HTML、CSS和JavaScript)来创建跨平台的桌面应用程序。在本文中,我们将深入探讨Electron桌面应用程序开发的全流程,从入门到发布。
- 安装和配置Electron
首先,我们需要安装Node.js和npm(Node Package Manager)。安装完成后,我们可以使用npm命令安装Electron:
npm install -g electron
安装完成后,我们需要创建一个新的Electron应用程序,并初始化它的package.json文件:
mkdir my-electron-app
cd my-electron-app
npm init
- 创建主进程和渲染进程
在Electron中,应用程序有两种进程:主进程和渲染进程。主进程负责创建应用程序的窗口,并处理与操作系统的交互。渲染进程是在窗口中运行的Web页面,通常是使用HTML、CSS和JavaScript编写的。
我们可以在package.json文件中定义一个启动脚本来启动Electron应用程序,并在主进程中创建一个窗口:
{
"scripts": {
"start": "electron ."
}
}
创建一个主进程文件main.js,用于创建窗口:
const { app, BrowserWindow } = require('electron')
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
win.loadFile('index.html')
}
app.whenReady().then(createWindow)
- 创建渲染进程
创建一个index.html文件作为渲染进程的入口,可以在其中使用HTML、CSS和JavaScript来构建用户界面。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Electron</title>
</head>
<body>
<h1>Hello Electron!</h1>
<script src="renderer.js"></script>
</body>
</html>
创建一个renderer.js文件,用于在渲染进程中执行JavaScript代码:
console.log('Hello from renderer process')
- 运行Electron应用程序
现在,我们可以使用npm start命令来运行Electron应用程序:
npm start
这将启动Electron应用程序并打开一个窗口,显示"Hello Electron!"。
- 打包和发布应用程序
一旦我们完成了应用程序的开发,我们可以使用Electron提供的打包工具将其打包成可执行文件。
一个常用的打包工具是electron-builder,我们可以使用以下命令来安装它:
npm install electron-builder --save-dev
然后,在package.json文件中添加打包脚本:
{
"scripts": {
"pack": "electron-builder --dir",
"dist": "electron-builder"
}
}
运行npm run dist命令将应用程序打包成可执行文件,并在dist目录中生成安装程序。
- 其他注意事项
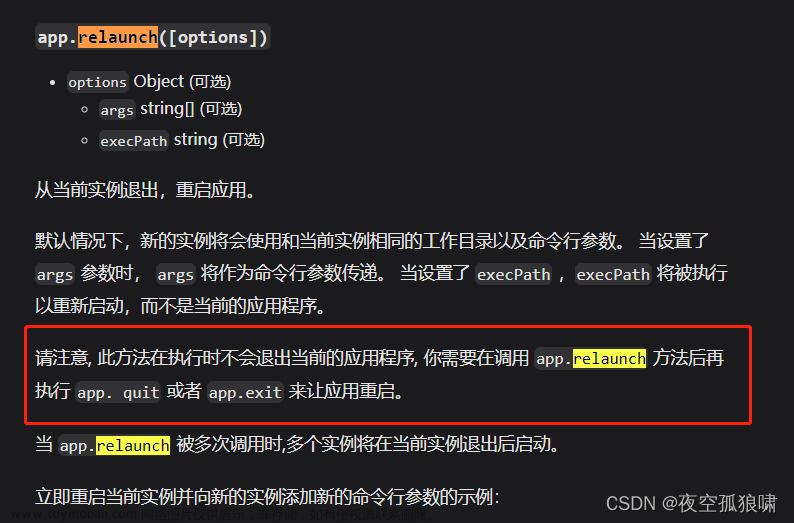
在Electron开发过程中,还有一些其他的注意事项需要注意,例如安全性、性能优化、自动更新等。我们可以参考Electron官方文档和社区资源来获取更多关于这些主题的详细信息。
总结文章来源:https://www.toymoban.com/news/detail-861518.html
本文介绍了Electron桌面应用程序开发的全流程,从安装和配置Electron,到创建主进程和渲染进程,以及打包和发布应用程序。我们还提到了其他一些注意事项,可以帮助开发者更好地进行Electron应用程序的开发和发布。希望这篇文章对想要学习Electron的开发者有所帮助。文章来源地址https://www.toymoban.com/news/detail-861518.html
到了这里,关于Electron桌面应用开发:从入门到发布全流程解析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!