最近在做一个C/S架构的项目预研
过程中遇到 Electron 与 Vue3 通讯的问题,费劲巴力的在网上找方案,发现都不理想,最终攻克之后,计划将过程写下来,供有需求的同学白嫖!
开始之前,先说一件重要的事情:
看文档
看官方文档
一定要看官方文档
好,言归正传。
先说需求,我是做一个 C/S 架构的串口数据获取的需求预研。另外,项目组 Vue 人才较多,所以,期望后期可以接上 Vue。
因此,我的需求是:在 Vue 项目中,能够获取 串行端口 传递过来的数据。
目前系统和版本情况:
- 电脑系统:Windows 11
- Electron 版本:28.1.0
- Vue 版本:3.4.21
有同学就说了,你 Vue 要获取串口信息,不是可以直接使用 Web Serial API 吗?
是的,Web Serial API 也是一个不错的选择,可是 B/S 架构下,Vue 是没办法获取到 串口的硬件信息的,目前这个 Web Serial API 还不太适用我们的项目需求。再者,预研嘛,技术储备多多益善!
今天先聊聊核心点,Electron 与 Vue3 通讯的问题,随后会写一篇详细的文章来记录具体步骤。
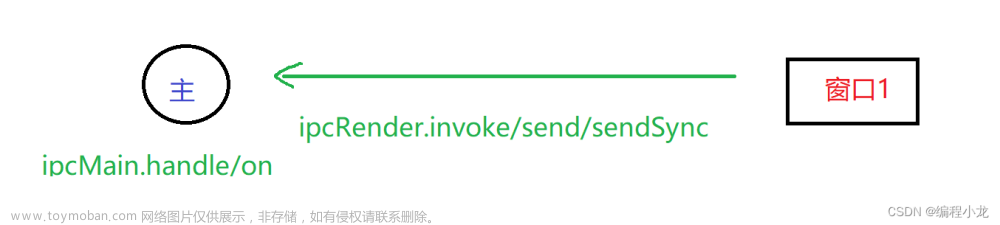
核心一
Electron 的 main.js 中,在合适的时机通过 send 发送相关信号和数据
示例代码:
mainWindow.webContents.send('serial-datas', data);
核心二
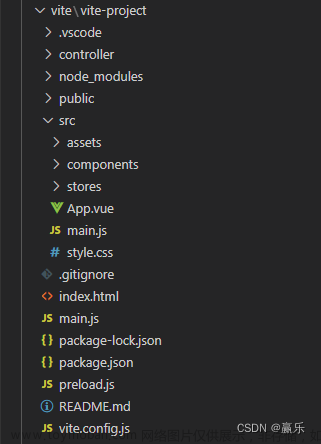
Electron 的 preload.js 中,完成上述操作的预加载
示例代码:
const { contextBridge, ipcRenderer } = require('electron')
contextBridge.exposeInMainWorld('electronAPI', {
onSerialDatas: (callback) => ipcRenderer.on('serial-datas', (_event, value) => callback(value))
})
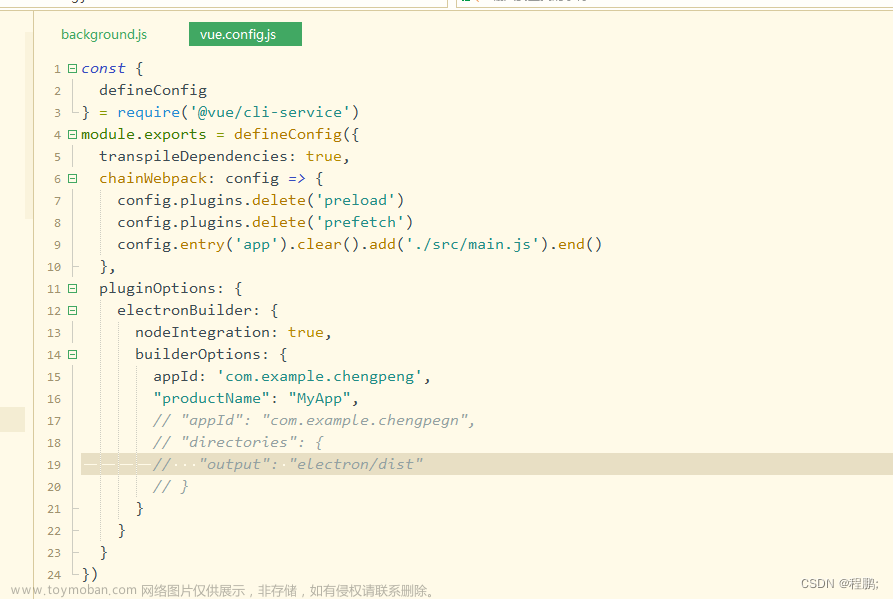
注意,Electron 的 main.js 中要加载 preload.js 这个预加载文件,参考代码:
const createWindow = () => {
mainWindow = new BrowserWindow({
width: 1200,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: true,
preload: path.join(__dirname, '/preload.js')
},
})
mainWindow.loadURL('http://localhost:5173')
mainWindow.on('closed', function () {
mainWindow = null;
});
}
核心三
Vue 的合适位置,接收 Electron 发送过来的数据。
我这里直接封装了一个监听文件,在 Vue 的 main.js 文件中进行了引入
Vue 的 getPortsFromElectron.js 示例代码:
/**
* 接收 electron 发送过来的数据
*/
window.electronAPI.onSerialDatas((value) => {
/**
* 数据转换(value 为 Uint8Array 格式的数据):
* 根据你接收到的具体数据格式,你可能需要进行更复杂的解析。
* 这取决于你与设备之间的通信协议以及你发送和接收数据的方式。
* 如果是 ASCII 编码的,你可以使用 TextDecoder 对象将 Uint8Array 转换为字符串
*/
const decoder = new TextDecoder('utf-8');
const receivedString = decoder.decode(value);
console.log(receivedString);
})
Vue 的 main.js 示例代码:
import { createApp } from 'vue'
import...
import './utils/getPortsFromElectron'
const app = createApp(App)
...
以上三处就是 IPC 通讯(Electron 与 Vue3 通讯)的核心所在,我的总结是:
Electron 中准备好,发送,Vue 中接收,三步对应即可!
以上信息是在各种查找无果的情况下,突然想起去官网看文档,果然找到了可行的方案!文章来源:https://www.toymoban.com/news/detail-861572.html
核心内容记录至此,后续更新详细过程。文章来源地址https://www.toymoban.com/news/detail-861572.html
到了这里,关于electron+Vue3构建桌面应用之IPC通讯的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!