uniapp-微信小程序端生成海报, snapshot的使用(我不确定有没有效果,但是我是这样写的,项目还没有发布到线上,有什么bug我不清楚)
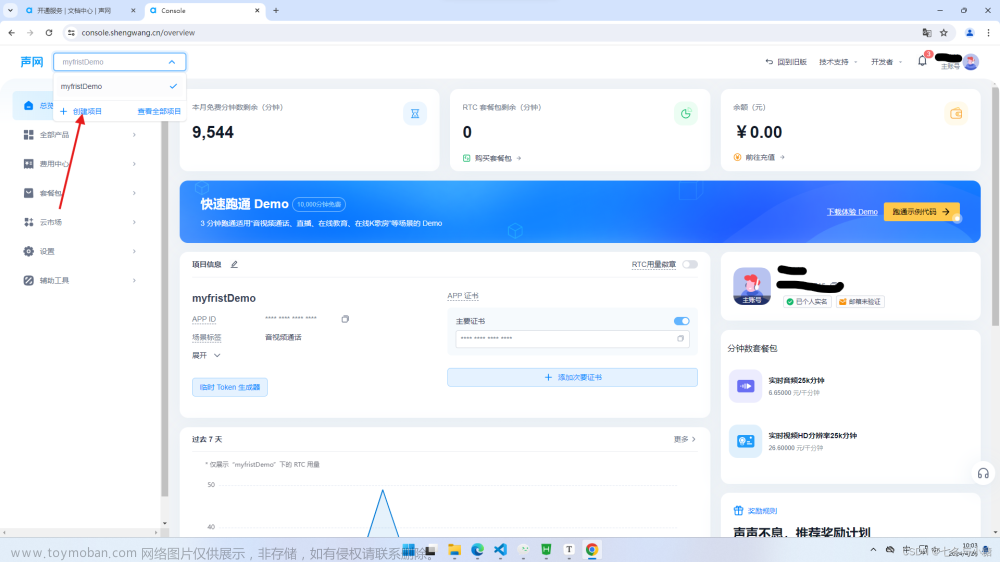
1. 在manifest.json 里面 微信小程序设置里面添加这几段设置
"lazyCodeLoading": "requiredComponents",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.1",
"sdkVersionEnd": "15.255.255"
}
},
"style": "v2",
"componentFramework": "glass-easel",
2. 在你海报页面(page.json)设置 ,必须要设置自定义标题栏
"navigationStyle": "custom",
"renderer": "skyline",
"componentFramework": "glass-easel"
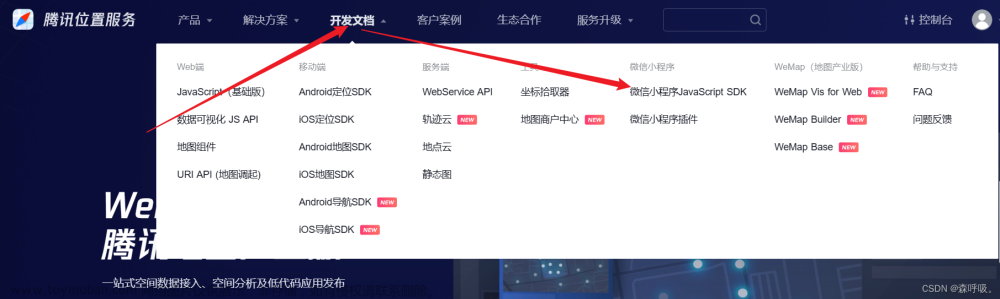
3. 去微信小程序的文档里面搜索snapshot(组件组件组件里面找) 然后翻到最下面示例代码片段,然后点开,把他的代码复制到你得项目里面去,如果是vue3setup写法, 另外创建一个script标签写vue2的写法,把方法复制过去,你可以用uniapp的条件编译把复制过来的代码包起来
4. 设置了之后微信开发者工具就会有这个东西了,点击开始Skyline渲染调试

5. 工具上面点击保存本地是会出现空白情况的,只要你预览的时候,真机上面没就行了,至于为什么,我不知道,你可以去 微信文档里面–指南–Skyline渲染引擎–介绍–翻到最下面有一个需要帮助,你可以去那里面问问
提示:那个地方可能会满员,导致你进不去,那我就没有办法了,你只能守着,可能微信官方的人会改那个地方图片,你每几个小时扫一下试试
**
提示提示提示: 如果你出现了工具上面点击保存出现空白的情况,你可以这样处理,创建一个和snapshot标签同级的view元素,把snapshot里面的内容全部复制到里面,然后把snapshot标签样式添加这两个属性 position: absolute;transform: scale(0); 这样我自己测试是可以的
**文章来源:https://www.toymoban.com/news/detail-861788.html
6. 至于第五点可能会出现空白的情况,处理方法已经提供了,如果有什么bug我不会,这里我提供一个gitee的测试项目,可以查看(在 pages/ce/ce)这个页面里面,别找错了
项目地址文章来源地址https://www.toymoban.com/news/detail-861788.html
到了这里,关于uniapp(微信小程序端)生成海报--snapshot 的使用(不确定版本)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!