在开始之前不得不吐槽一下和微信登录接入相关的信息七零八落,不同的参数要到不同的文章中找,有的是uniapp官方文档有的是小程序官方文档,总之对于新手实在是不够友好。我也是找了好几篇文档参考了过来人的经验才凑齐这一整个流程。
申请阶段
申请阶段分为微信公共平台申请和小程序申请。
- 微信公众平台:
- 独立邮箱
- 独立微信认证
- 小程序
- 独立邮箱
- 独立微信认证
两者都认证好以后才能将小程序加入到微信公众平台具备使用登录接口的能力。
接入阶段
接入前需要在Hbulider里配置一下
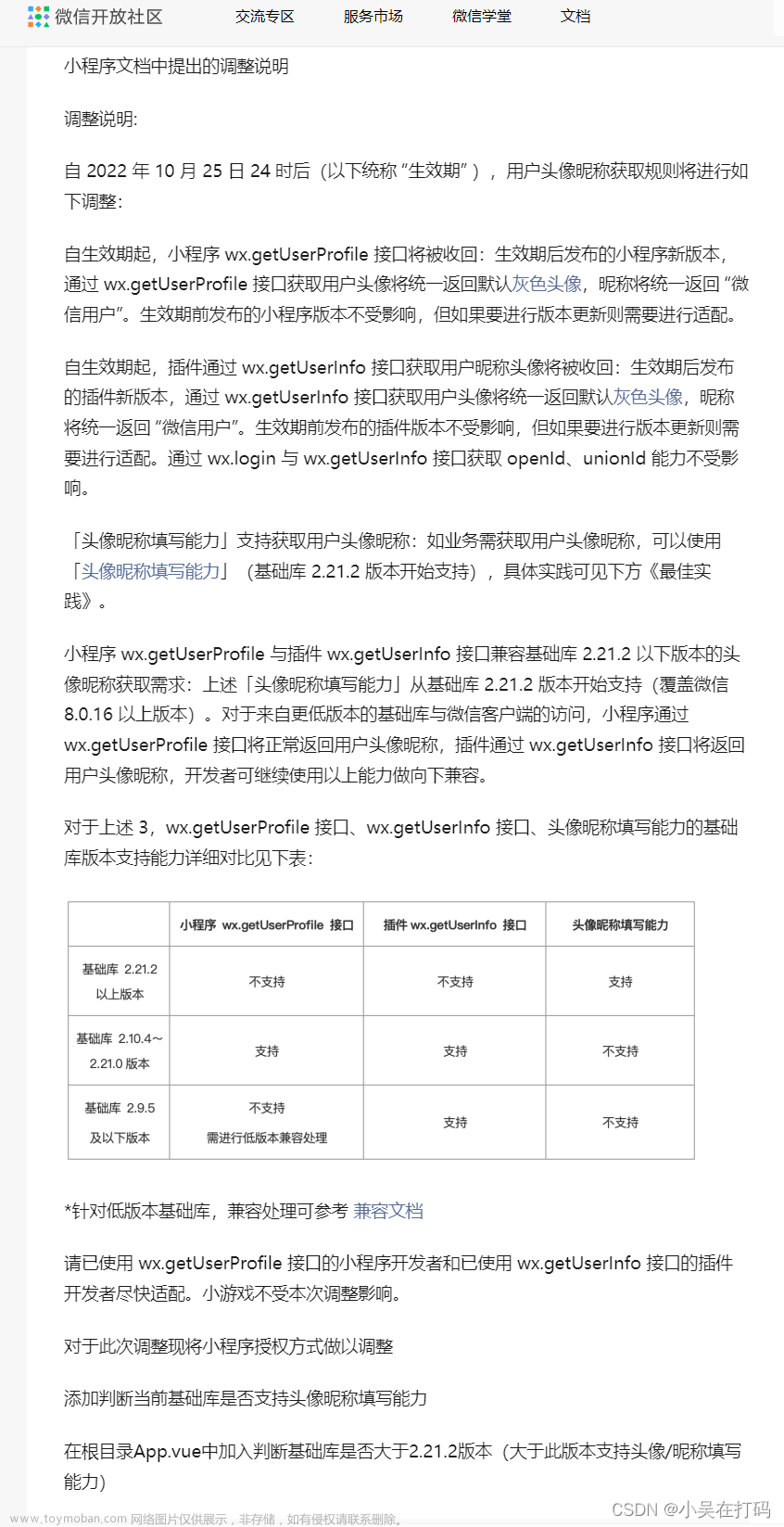
接入主要用到了uni.getUserProfile和uni.login两个函数,其中uni.getUserProfile用于获取用户信息(昵称和头像等), uni.login会返回一个code用于获取openid。需要先调用getUserProfile函数后才能login。在微信更新了getUserProfile接口之后该接口获取到的数据都为匿名数据,如果还是需要获取用户名和头像将需要单独处理。后面再讲解。
getUserInfo() {
uni.getUserProfile({
desc: '登录后可同步数据',
lang: 'zh_CN',
success: (res) => {
console.log('getUserProfile', res);
},
});
},
uni.getUserProfile({
//获取到用户信息
desc: '登录后可同步数据',
success: async obj => {
// 调用 action ,请求登录接口
uni.login({
provider: 'weixin',
success: res => {
//获取到code
that.code = res.code;
//请求登录接口
if (res.errMsg == 'login:ok') {
uni.request({
url:
'https://api.weixin.qq.com/sns/jscode2session?appid=wxa****&secret=****&js_code=' +
that.code +
'&grant_type=authorization_code', //仅为示例,并非真实接口地址。
method: 'GET', //请求方法
success: res => {
this.openId = res.data.openid
var data = {
open_id:this.openId
}
uni.request({
url: this.Base_url + 'login', //后端接口地址
method: 'POST', //请求方法
header: {
'content-type': 'application/json', //请求头
'Access-Control-Allow-Origin': '*'
},
data: JSON.stringify(data), //将对象参数转换为JSON字符串
mode: 'no-cors',
success: function(res) {
if (res.data.responseCode == 200) {
if(res.data.responseDescription.ifNew==true){
uni.setStorageSync('userId', res.data.responseDescription.id);
uni.navigateTo({
url: '/subPages/startGame/startGame'
});
}else{
that.show = true
}
} else {
uni.$u.toast(res.data.responseDescription);
}
},
fail: function(res) {
uni.$u.toast('网络错误');
}
});
}
});
}
}
});
},
fail: () => {
uni.showToast({
title: '授权已取消',
icon: 'error',
mask: true
});
}
});
这里把https://api.weixin.qq.com/sns/jscode2session放到了前端是为了方便展示但是由于此处涉及到敏感信息所以还是建议放到后端使用。
获取头像和昵称
因为我使用的业务只涉及到昵称,这里主要讲解昵称的获取,nickname就是获取到的昵称
<u-popup :show="show" @close="close" customStyle="height:40vh" mode="bottom" :round="10">
<view class="nickname" style="display: flex;flex-direction: row;margin-top: 50rpx;">
<text class="weui-text">昵称:</text>
<input type="nickname" class="weui-input" :value="nickName" @blur="bindblur" placeholder="请输入昵称" @input="bindinput" />
</view>
<button type="primary" @click="save" style="width:600rpx;margin-top: 50rpx;margin-bottom: 30rpx;display: flex;justify-content: center;">保存</button>
</u-popup>


点击请输入昵称文章来源:https://www.toymoban.com/news/detail-861789.html
参考文档
小程序用户头像昵称获取规则调整公告 | 微信开放社区
接口getUserProfile问题,真机不弹授权窗 | 微信开放社区
头像昵称填写 | 微信开放文档
小程序登录 | 微信开放文档
uni-app:微信小程序:得到用户的微信头像和昵称(hbuilderx 3.7.3) - 刘宏缔的架构森林 - 博客园
微信开放文档文章来源地址https://www.toymoban.com/news/detail-861789.html
到了这里,关于【Uniapp】小程序接入微信登录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!