扫码转跳微信小程序在哪里
-
微信小程序显示loading效果,微信小程序节流效果,微信小程序生命周期,微信小程序组件的创建与使用
文档地址:wx.showLoading(Object object) | 微信开放文档 请求前 显示loading 效果 ,请求结束后隐藏loading 下拉触底需要时间比较长,但是可能会一直进行请求,我们可以 设置一个 加载状态 ,用来控制什么时候 才可以加载 当我们loading 效果为tr
-
微信小程序 全局配置||微信小程序 页面配置||微信小程序 sitemap配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 以下是一个包含了部分常用配置选项的 app.json : 每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配
-
微信扫码登陆流程
以下为几类型微信登录的功能说明(基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统): 序号 类型 授权域/接口 用户侧使用流程 接入流程 1 App 接入微信SDK,并调用snsapi_userinfo (1)在App内选择使用微信登录 (2)拉起微信客户端,打开用户授权页,完成登录授权 (1)注
-
微信小程序 -- 微信小程序发送红包
参考链接:微信小程序 – 微信小程序发送红包 组织参数 点击查看微信的文档 发送示例 拼接参数(ASCII码从小到大排序(字典序)) 加密参数 将参数实体转换成xml格式 最后就是发送请求 相信发送post请求大家都不陌生了吧 最后就是对微信返回的参数进行解析,建议遇到问
-
【微信小程序】初识微信小程序
作者简介:一名C站萌新,前来进行小程序的前进之路 博主主页:大熊李子的主页🐻 微信小程序 是一种可以通过扫码或搜索即可进入使用的应用,减少了 下载安装 的环节,实现用户对于应用“触手可及、用完即走”的理想需求。在微信公众平台,小程序是与服务号、订阅号
-
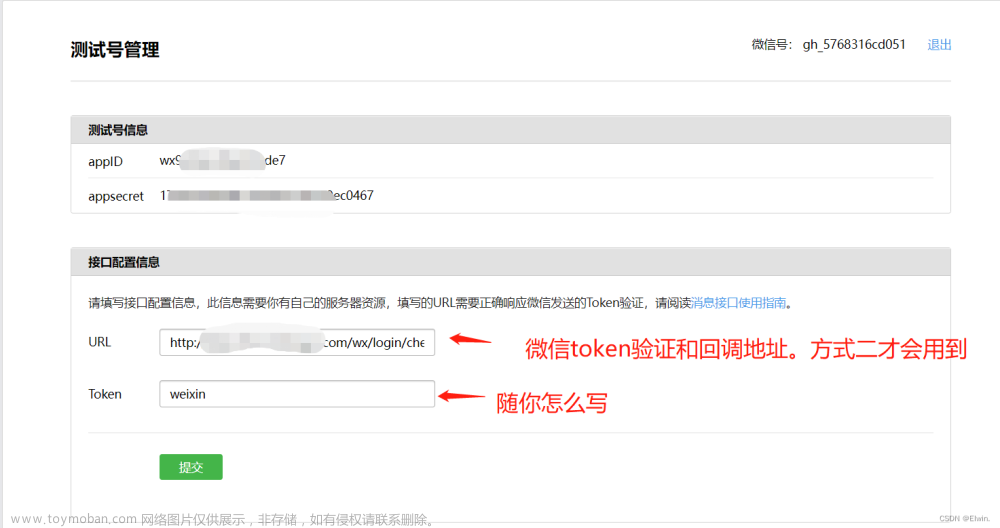
JAVA微信扫码登录
本帖有两种微信扫码的方式。根据测试公众号进行测试,所以不用担心没有公众号。 因为涉及到微信回调,所以要走本地的话需要进行内网穿透,本贴不包含内网穿透教学,很简单,请自行百度。 测试号地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login 扫码登录后,进
-
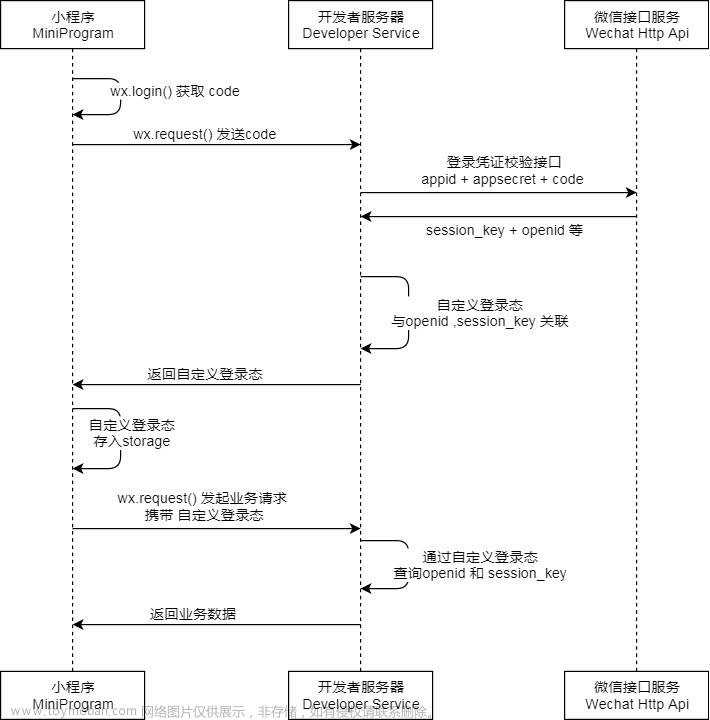
微信小程序-微信小程序登录流程(一)
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用 冷启动: 小程序首次打开或销毁后再次被打开,此时小程序需要重新加载启动,即冷启动。会检查小程序是否
-
【微信小程序】实现微信小程序登录(附源码)后端,微信小程序获取手机号
登录简介 第一步:获取token 第二步:通过token拿用户信息 第三步:调用接口获取手机号 HttpClientUtil: WeChatUtil: controller层: service层: serviceImpl层: 登录简介 新版本微信小程序登录 是前端获取用户信息,不再是后端获取信息进行保存。所以后端要做的主要流程就是
-
微信小程序之微信登陆-——-微信小程序教程系列
}) 黄色标注的部分就是登陆部分 下面详细介绍微信小程序的微信登陆 第一步:获取登陆态code 微信登陆部分,首先需要使用微信小程序的api—— wx.login(OBJECT)来获取登录态 这个登陆态的作用是为了获取用户的openid(用户的唯一标识) 相关链接:https://mp.weixin.qq.com/debug/wxadoc
-
亲测微信小程序备案流程,微信小程序如何备案,微信小程序备案所需准备资料
微信小程序为什么要备案,微信官方给出如下说明: 1、若微信小程序未上架,自2023年9月1日起,微信小程序须完成备案后才可上架; 2、若微信小程序已上架,请于2024年3月31日前完成备案,逾期未完成备案,平台将按照备案相关规定于2024年4月1日起进行清退处理。 备案系统
-
微信小程序之初步了解微信小程序
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需写作干货注入能量… 热爱写作,愿意让自己成为更好
-
微信小程序----微信小程序浏览pdf文件
说明:通过wx.downloadFile,wx.openDocumen来实现打开pdf文件。只需在js操作即可。
-
微信小程序项目实战 微信小程序的事件对象
目录 小程序前后端交互 自定义组件的使用 语法说明 properties 定义 案例 微信小程序的事件对象 e.target和e.currentTarget 微信小程序的事件传参 传参方式一: data-key=\\\'value\\\' 传参方式二: id=\\\'value\\\' scroll-view 使用 scroll-view 中使用flex布局 scroll-into-view 下拉刷新 上拉加载 微信小程
-
微信小程序|ssm数学辅导微信小程序
作者主页:编程指南针 作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师 主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库
-
微信小程序Loading加载+提示框(微信小程序)
1.Loading加载界面 2.提示框 1.Loading加载界面----方法1 应用场景:显示loading - 你要做的事 - 隐藏loading,缓解用户焦虑 2.Loading加载界面----方法2 应用场景:单纯显示loading界面,自定义延时时间,比较鸡肋 3.提示框 按钮样式喜欢的可以搬走!🤭(●’◡’●)`
-
【微信小程序】实现微信小程序登录(附源码)
通过 点击登录按钮 , 调用微信接口 wx.getUserProfile拿到微信的个人信息,先 检查是否之前已经登录 ,若没登录则将拿到的个人信息调用后台的接口,把个人信息传给后台, 登录成功之后 把相关信息存储在app.globalData中共享给全局使用 (这里使用微信云开发作为后台,提前建
-
【微信小程序怎么开店铺】微信小程序店铺怎么制作?
【微信小程序怎么开店铺】微信小程序店铺怎么制作?线上开店已经是当下非常主流的经营模式之一,尤其是微信小程序,微信小程序在近几年的普及和发展下,大有超越app的使用率。因此,把线上开店铺和微信小程序结合起来,就成为了当下许多企业商家的共同选择。那么
-
【微信小程序】从零开始搭建微信小程序项目
建议开发者在准备开发/学习小程序前都应该首先前往微信公众平台注册一个小程序账号。开发者可移步微信公众平台 https://mp.weixin.qq.com ,点击【账号分类】下的【小程序】,在小程序注册页面点击【前往注册】按照要求注册小程序账号。 详细流程请查看官方文档:https://
-
微信小程序|SSM微信小程序的学生选课系统
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师 主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助 收藏点赞不
-
[微信小程序] 认识微信小程序及开发环境搭建
微信公众平台首页 https://mp.weixin.qq.com 微信公众平台测试帐号系统 https://open.weixin.qq.com/connect/qrconnect?appid=wx39c379788eb1286ascope=snsapi_loginredirect_uri=http%3A%2F%2Fmp.weixin.qq.com%2Fdebug%2Fcgi-bin%2Fsandbox%3Ft%3Dsandbox%2Flogin 1、微信公众平台提供的帐号模式 2、各类型帐号的应用场景 餐厅