app兼容性是测什么
-
socket.io 解决浏览器兼容性(WebSocket)
在上一篇讲了 npm 上最流行的 WebSocket 库之一的 ws 库,那么本篇就来讲另外一个,就是 socket.io 库,socket.io 其实是一个兼容方案,当浏览器不支持 H5 的情况下就不能够使用上一篇内容讲的 WebSocket ,只能采用其他的方案,socket.io 就解决了关于浏览器的兼容。 Node实
-
功能测试之兼容性测试点和注意项
一: 兼容性测试 的概念: 就是验证开发出来的程序在特定的运行环境中与特定的软件、硬件或数据相组合是否能正常运行、有无异常的测试过程。 二:兼容性测试的分类: (1) 浏览器 兼容性测试 指的是在浏览器上检查 web 页面样式和元素的展示效果,以及交互是否正常
-
Microsoft 兼容性遥测 CompatTelRunner.exe占用资源,怎么解决?
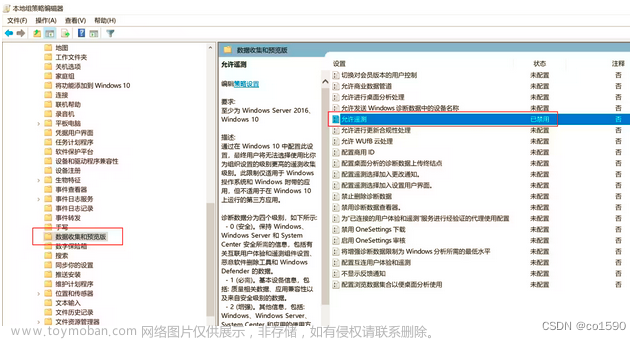
CompatTelRunner.exe 是属于 Windows 操作系统的原始文件,被称为 Microsoft Compatibility Telemetry,Microsoft 兼容性遥测,占用资源高,关闭方法如下: 1.运行gpedit.msc - 计算机设置 - 管理模板 - Windows组件 - 数据收集和预览版 - 右侧允许遥测设置为 已禁用。 2.运行services.msc,禁用或手动以下
-
VMware与windows hyper-v的兼容性设置
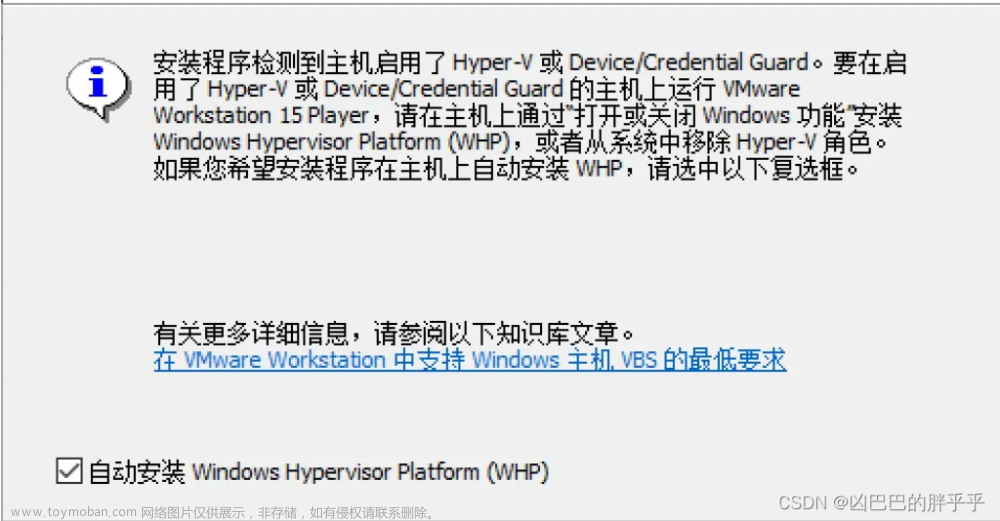
安装程序检测到主机启用了Hyper-V 或 Device/Credential Guard。要在启用了Hyper-V 或 Device/Credential Guard的主机上运行VMware Workstation xxPlayer,请在主机上通过“打开或关闭Windows功能”安装Windows hypervisor platform(WHP),或者从系统中移除Hyper-V角色。 我本来想安装WHP的,但是考虑到我是家
-
前端浏览器的兼容性问题探讨和解决方案
解决不同浏览器之间的兼容性问题,可以采取以下一些常用的解决方案: 使用 CSS Reset:不同浏览器对于默认样式的定义存在差异,使用 CSS Reset 可以将不同浏览器的默认样式重置为统一的基准样式,从而减少浏览器之间的差异。 使用 CSS Hack 或浏览器前缀:某些 CSS 属性或值
-
h5逻辑_解决h5页面嵌入ios兼容性问题
安全区域 如下图所示~ 蓝色部分为安全区域。处于安全区域内的内容不受圆角、齐刘海、小黑条的影响。 若是将h5页面嵌入app中,就需要进行适配— 让h5页面展示在安全区域内。 tips: 安全区域是在ios11之后并且是iPhoneX及以上机型才有的。 因此我们只需适配以上机型其余机型
-
Easysearch 跨版本兼容性测试,还原 Elasticsearch 各版本快照数据
本文主要测试验证 Elasticsearch 各版本快照在 Easysearch 中进行数据恢复。 ignore_unavailable:如果 indices 列表中的索引不存在,则是否忽略该索引而不是使快照失败。默认值为 false 。 include_global_state:是否在快照中包含集群状态(包括索引模版、生命周期配置、持久化配置等)。
-
Node 16版本和 node-sass 兼容性问题
我电脑上的node版本是16.13.1,运行刚克隆下来的项目时,npm install 报错,gyp err,百度之后确定是node-sass版本兼容性问题。 项目的 package.json 文件版本如下: \\\"devDependencies\\\": { \\\"node-sass\\\": \\\"^4.0.0\\\", \\\"sass-loader\\\": \\\"^8.0.1\\\" }, 问题 1: 将node-sass的版本改为6.0.1,npm instal
-
Qt 嵌入Vue项目 flapMap 浏览器兼容性问题
最近有个需求,Qt工程需要嵌入vue项目,本来是很简单的事情。在我的PC上启动Vue项目,同事PC上用浏览器通过IP地址可以正常加载vue项目,但用Qt嵌入总是失败。问题定位步骤如下: 1)换了一个简单的vue项目,发现没有问题,Qt工程能正常加载vue项目 2)由于Qt不像浏览器那样
-
软件兼容性测试的重要性以及一些常用的测试方法
随着软件应用的不断发展,不同操作系统、浏览器、设备和平台的广泛应用,软件兼容性变得越来越重要。在开发和发布软件之前进行兼容性测试是确保软件在多个环境下正常运行的关键步骤。本文将介绍软件兼容性测试的重要性以及一些常用的测试方法。 首先,软件兼容
-
记:一次关于paddlenlp、python、版本之间的兼容性问题
Python 3.10.8 Python 3.11
-
【TensorRT】关于8.6版本开始的硬件兼容性的一些试错
在工业应用中,边缘端的部署通常需要发布到不同的硬件,在自己的电脑上生成的模型,往往会因为与其他设备的显卡型号不同架构不同的问题,导致其他设备无法部署主机上导出的engine模型或者trt模型。因此,8.6版本的tensorRT发布了一项新的可能,可以支持基于不同显卡设
-
uniapp编译成微信小程序中遇到的兼容性问题
模板里面如果存在这样的语法,则会报错Bad value with message;然而||\\\'\\\'和||[]则不会报错;如下所示; 解决方法:建议java后端加个拦截器统一处理下null 建议使用计算属性来访问全局变量; 原因: 排查循环依赖的问题 ,如下注释的代码即为循环依赖 uni.scss文件一定不能引用过多的样
-
-Webkit-Box 在 Safari 中出现的兼容性问题
一、问题背景: UI要求要实现这样的效果,使用 display:-webket-box在chrome浏览器下完美解决 但是马上啪啪打脸,在safari浏览器下显示空白 ,不能不说浏览器之间的兼容性简直就是天坑 二、解决办法 通过浏览器调试发现原本float的右边“6种”元素变成了块级元素,独占一行 t
-
时序数据库 TDengine 与 WhaleStudio 完成相互兼容性测试认证
近年来,开源及其价值获得社会各界的广泛认可,无论是国家政策导向还是企业数字化转型,都在加速拥抱开源。对于如操作系统、数据库等基础软件来说,开源更是成为驱动技术创新的有力途径。 在此背景下,近日,涛思数据自主研发的时序数据库(Time Series Database)TDe
-
和鲸 ModelWhale 与华为 OceanStor 2910 计算型存储完成兼容性测试
数智化时代,数据总量的爆炸性增长伴随着人工智能、云计算等技术的发展,加速催化了公众对于数据存储与应用的多元化需求。同时,数据也是重要的基础资源和战略资源,需要严格保障其安全性、完整性。搭建国产数据基础设施底座,安全可靠地实现数据赋能,是数字中
-
MySQL5.7 与 MariaDB10.1 审计插件兼容性验证
这是一篇关于发现 MariaDB 审计插件导致 MySQL 发生 crash 后,展开适配验证并进行故障处理的文章。 作者:官永强 爱可生DBA 团队成员,擅长 MySQL 运维方面的技能。热爱学习新知识,亦是个爱打游戏的宅男。 本文来源:原创投稿 爱可生开源社区出品,原创内容未经授权不得随
-
webpack处理js兼容性问题之core-js
过去我们使用 babel 对 js 代码进行了兼容性处理,其中使用 @babel/preset-env 智能预设来处理兼容性问题。 它能将 ES6 的一些语法进行编译转换,比如箭头函数、点点点运算符等。但是如果是 async 函数、 promise 对象、数组的一些方法 (includes) 等,它没办法处理。 所以此时我们
-
前端开发中常见的浏览器兼容性问题及解决方案
提示:这里主要阐述浏览器兼容性产生的环境: 所谓的浏览器兼容性问题,是指 因为不同浏览器对同一段代码有着不同的解析,所造成页面显示效果不统一的情况。 为此,解决浏览器兼容,也成为了跨浏览器开发的一个核心问题。 当初微软不加入W3C,使得后者不采用IE的方
-
html学习笔记12-HTML5、浏览器兼容性问题
https://www.runoob.com/html/html5-intro.html HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。 HTML5的设计目的是为了在移动设备上支持多媒体。 HTML5 中的一些有趣的新特性: 用于绘画的 canvas 元素 用于媒介回放的 video 和 audio 元素 对本地离线存储的更好的支持