app的主题和界面架构
-
uni-app开发小程序:项目架构以及经验分享
2022年的时候,公司为了快速完成产品并上线,所以选用微信小程序为载体;由于后期还是打算开发App;虽然公司有ios和Android,但是如果能一套代码打包多端,一定程度上可以解决成本;前端技术栈也是vue,在考察选择了uni-app。后来多个小程序项目都采用了uni-app开发,积累了
-
利用云计算和微服务架构开发可扩展的同城外卖APP
如今,同城外卖APP已经成为了人们点餐的主要方式之一。然而,要构建一款成功的同城外卖APP,不仅需要满足用户的需求,还需要具备可扩展性,以适应快速增长的用户和订单量。 一、了解同城外卖APP的需求 在着手开发同城外卖APP之前,我们需要深入了解用户和业务需求。
-
论如何创建APP打开提示手机框架不兼容(架构:32位和64位)
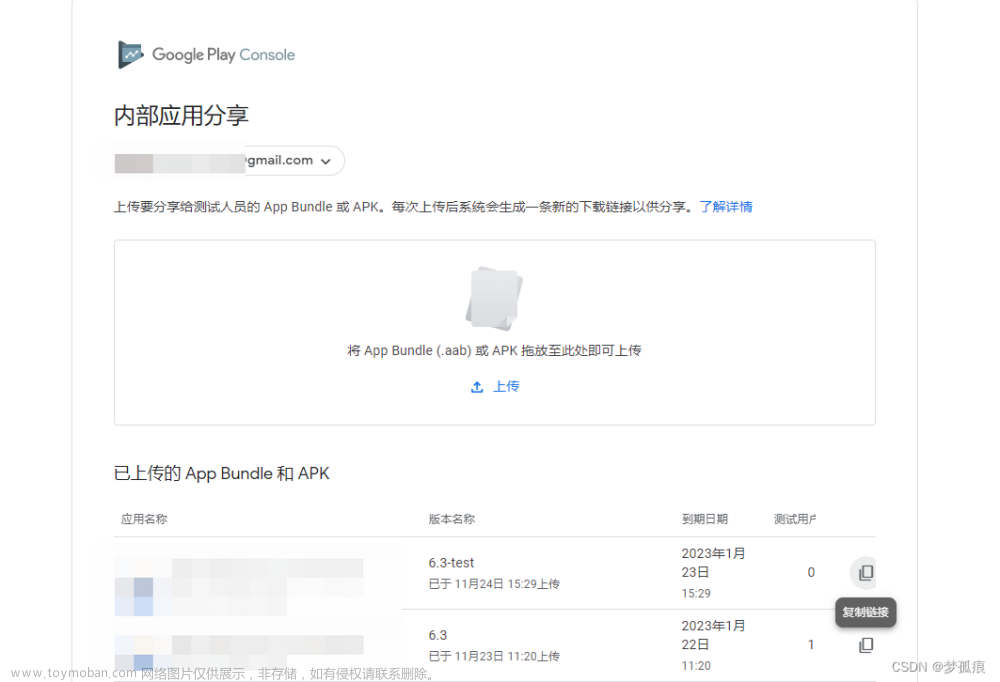
1.我目前使用的APP获取安装二维码的方式为谷歌aab分享 通过jenkins打包好APP的aab包,放到play internal app sharing-开发提供的分享地址 参考:https://www.likecs.com/show-203641655.html 将aab文件放入上传栏,生成分享文件后复制链接,进入草料二维码转为二维码(https://cli.im/) 2.用32位手机扫
-
Flutter第7天--字体图标+综合小案例+Android代码交互,app架构图
); //中间的信息 var center4 = Row( children: [ Expanded(child: pda(center_right, 5)), Image.network( note.imgUrl, width: 80, height: 80, fit: BoxFit.fitHeight ) ], ); var end4 = Row( children: [ Icon( Icons.grade, color: Colors.green, size: 20, ), Text( “1000W”, style: infoStyle,), pd(Icon(Icons.tag_faces, color: Colors.lightBlueAccent, size: 20), l
-
Axure电商产品移动端交互原型,移动端高保真Axure原型图(RP源文件手机app界面UI设计模板)
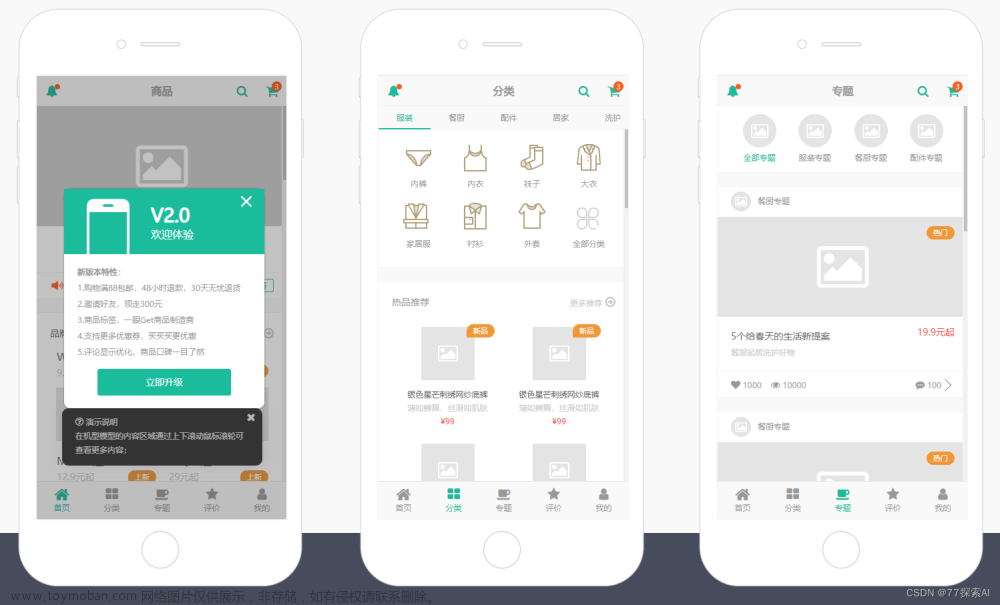
本作品是一套 Axure8 高保真移动端电商APP产品原型模板,包含了 用户中心、会员成长、优惠券、积分、互动社区、运营推广、内容推荐、商品展示、订单流程、订单管理、售后及服务 等完整的电商体系功能架构和业务流程。 本模板由 一百三十多个界面上千个交互元件及事件
-
android计算器界面布局线性布局跨2行,使用Kotlin高效地开发Android App(一,GitHub标星3.2K
get(url).placeholder(R.drawable.shape_default_round_bg) .error(R.drawable.shape_default_round_bg) // .apply(RequestOptions.bitmapTransform(RoundedCornersTransformation(DisplayUtil.dp2px(context, 6f), 0))) .transform(RoundedCornersTransformation(DisplayUtil.dp2px(context, 6f), 0)) .into(this) } /** 占位符圆形 */ fun ImageView.loadCircle(url: Drawable) {
-
JAVA B/S架构智慧工地源码,PC后台管理端、APP移动端
智慧工地系统充分利用计算机技术、互联网、物联网、云计算、大数据等新一代信息技术,以PC端,移动端,设备端三位一体的管控方式为企业现场工程管理提供了先进的技术手段。让劳务、设备、物料、安全、环境、能源、资料、计划、质量、视频监控等十大管理环节变得
-
图形界面科学计算器 功能:用户界面模拟真实计算器(具体可参考手机计算器APP),显示0~9按键、+、-、*、/运算符和小数点、=、(),按下对应按键,算式区域(可用Label组件)显示用户输入的内容,
图形界面科学计算器 功能:用户界面模拟真实计算器(具体可参考手机计算器APP),显示0~9按键、+、-、*、/运算符和小数点、=、(),按下对应按键,算式区域(可用Label组件)显示用户输入的内容,按等号,计算结果并显示。 要求: 1.采用图形用户界面 2.正常输入算式,
-
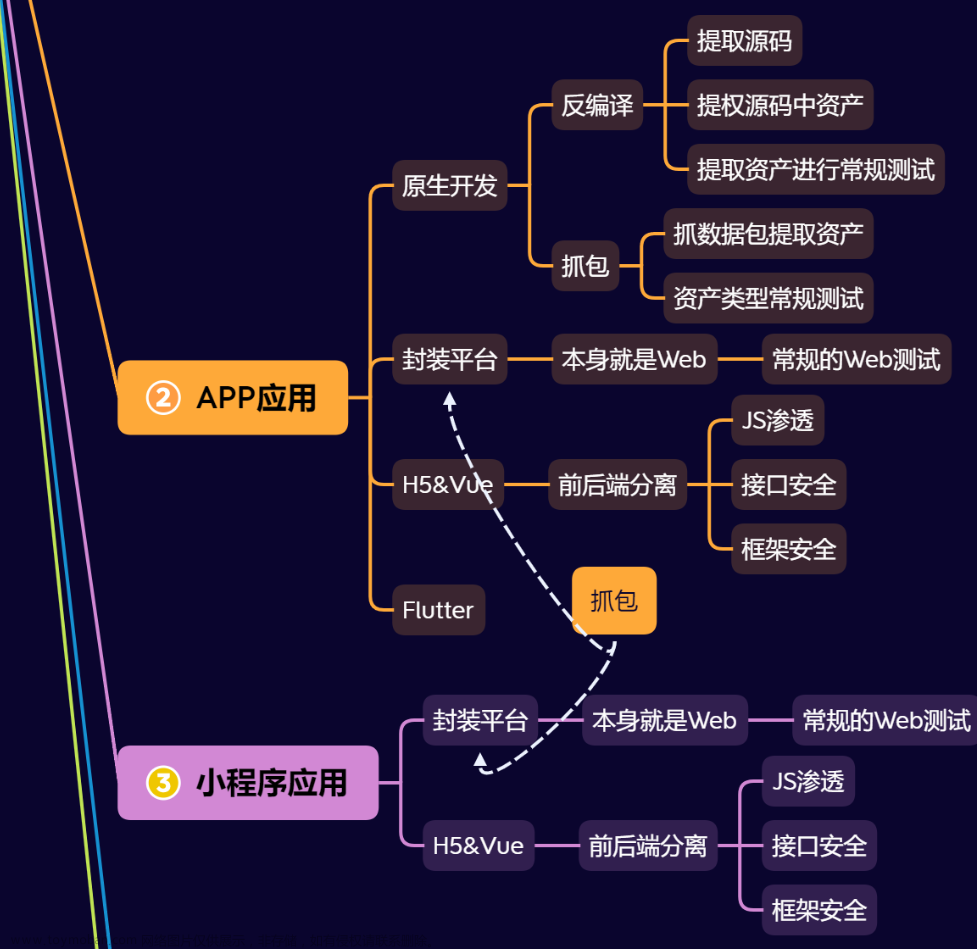
第4天:基础入门-APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
1.原生开发 安卓一般使用java语言开发,当然现在也有kotlin语言进行开发。如何开发就涉及到具体编程了,这里就不详说了。简单描述就是使用安卓提供的一系列控件来实现页面,复杂点的页面可以通过自定义控件来实现。 2.使用H5语言开发 使用H5开发的好处有很多,可多端复
-
uniapp云打包成app后,在Android12手机上横屏样式未填满手机界面;在ios手机上横屏不生效;问题解决
问题1:横屏在本地调试时是好的,云打包后在Android12上横屏样式宽度就只生效了一半。 解决:在onLoad中,定时500ms后再进行横屏操作(200ms不生效) 问题2:云打包后在ios中横屏不生效。 解决:在manifest.json文件中的app-plus下、app-plus中的distribute下都添加横竖屏设置代码,之前
-
图片类主题TOB主题1.0_WordPress主题
WordPress tob主题是一款基于WordPress程序的专业图片类主题,在图片展示上做了很多工作,扁平化设计、自适应响应式布局、多设备支持、强大的主题功能配置,希望tob主题可以开启图片站新时代。 tob主题1.0版本更新内容: 新增首页置顶文章,默认开启无需设置,置顶标记文字
-
Zblog主题模板:BBS社区-ICEUI主题
zblog主题模板:BBS社区-ICEUI主题 zblog主题模板:BBS社区-ICEUI主题主要是以文字内容为主导,将页面的设计杂乱的图片和元素进行最小化或者去除,从而使整个页面更加简洁、清晰,突出信息的呈现。 下面介绍一下zblog主题模板:BBS社区-ICEUI主题的特点 首先,BBS社区Zblog主题模板
-
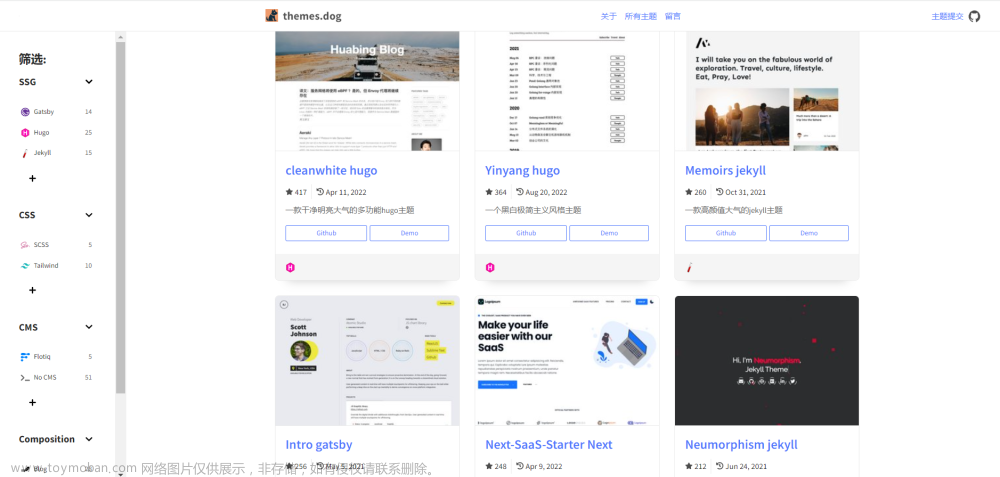
主题狗themes.yhz610.com-精选上百种优秀开源网站主题、博客主题、商城模板
说明 主题狗themes.yhz610.com 精选上百种优秀开源网站主题、博客主题、商城模板。 类型包含 hexo 、jekyll 、hugo 、next 、vuepress 、gatsby 、wordpress 等等 主题狗- themes.dog 支持 PWA ,欢迎添加至手机桌面 为什么做此项目 现在很少有逛到纯网站主题分享的网站,不是付费就是广告或者
-
Ohio主题 - 创意组合和代理机构WordPress主题
Ohio主题是一个精心制作的多用途、简约、华丽、多功能的组合和创意展示主题,具有敏锐的用户体验,您需要构建一个现代且实用的网站,并开始销售您的产品和服务。它配备了最流行的WordPress页面构建器 WPBakery Page Builder(以前称为 Visual Composer)插件和用于主题设置的ACF
-
Vault主题 - UiCore多用途Elementor WordPress主题
你可以使用Vault主题 – UiCore多用途Elementor WordPress主题构建什么? Vault主题拥有专业、像素级完美且干净的现代布局,几乎适合您需要的任何网站: 小型企业网站 企业网站 着陆页面 权威博客 销售和营销页面 网上商店 自由职业者的最佳选择 当谈到设计的可用性、美观性和总
-
困惑度、主题一致性,lda模型找出主题相关词
困惑度perplexity:句子的概率的倒数。如果句子的概率越大,说明这句话越符合人话的规律,即p(句子),pp困惑度越小。模型对该句子就越不困惑。 通俗一点解释下就是,困惑度表示的对于一篇文章来说,我们有多不确定它是属于某个主题的。即主题的个数越多,模型的困
-
EDM主题写作技巧:如何撰写吸引人的邮件主题?
企业在进行邮件群发的时候,写好邮件主题是影响邮件打开率的一个非常重要的因素。这关系到我们是否能够将收件人开发成客户,或者和他为维持良好的关系。所以,怎么才能写好一封EDM的主题呢? 1、主题要素 邮件主题要包含两点因素“产品名+价值点”。“产品名”是让
-
若依前端Vue3模板——自定义主题+炫彩主题
实现结果 实现步骤 默认主题的设置 文件位置: src/settings.js 布局设置 图标文件 文件位置: src/assets/images/blue.svg 复制同级的 light.svg 修改名称即可,将两个颜色替换为:#409eff 布局组件 文件位置: src/layout/components/Settings/index.vue template模板中添加控件如下 新增一个主题风格选
-
【React】Ant Design自定义主题风格及主题切换
Ant Design 的自定义主题,对于刚入手的时候感觉真是一脸蒙圈,那今天给它梳理倒腾下; 整体样式变化,主要两个部分: https://ant.design/docs/react/customize-theme-cn#theme 官方介绍一大堆,咱们粗暴点就当作 key=value 配置内容来看和理解! 大体分为四块配置项: 分类 涉及配置项 通
-
vue2自定义切换主题 dark暗黑主题(暗黑模式)
业务要求要做一个主题色切换,类似于暗黑模式,以前没有做过于是在网络上搜罗现成的解决方案,由于是vue2的项目,找了很久都没有找到一个好的方便的解决方案,最后在github找到一个使用css3的解决方案,觉得十分不错,也很简单明了,于是就拿来直接用了,参考的gith