default backend 404怎么解决
-
使用nginx方向代理部署Vue项目刷新页面404的问题解决
部署出现的问题为:由于项目中使用的vue router 项目直接使用node环境部署项目,在同一个路由如: 192.168.1.30:/home刷新浏览器正常 nginx部署刷新不出现404 /nginx not found 如何解决? 以下是我的想法:似乎是nginx代理使其直接访问文件,而没有使项目的路由生效从而正确加载资源 这
-
ASP网页HTTP 错误 404.3 - Not Found解决方案
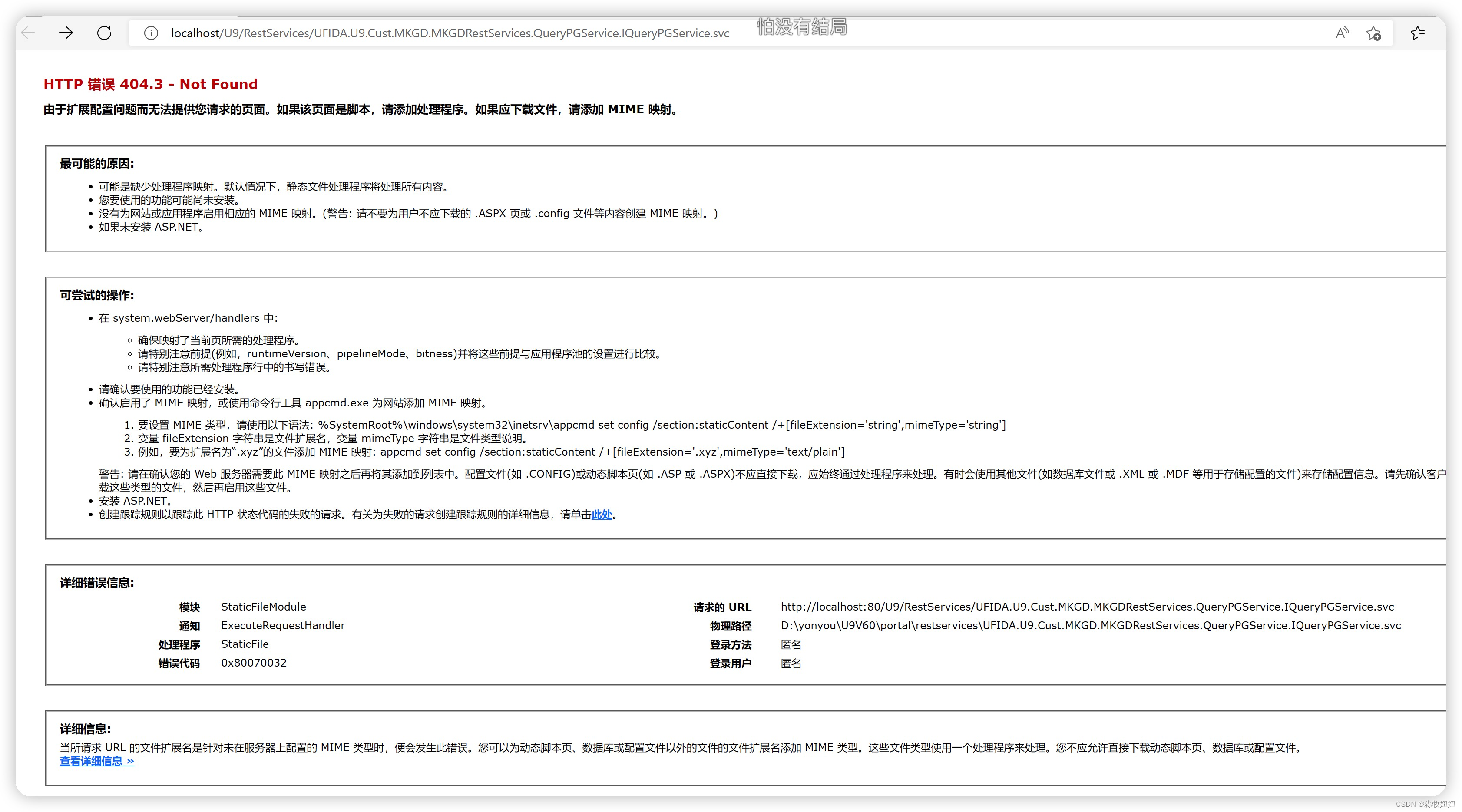
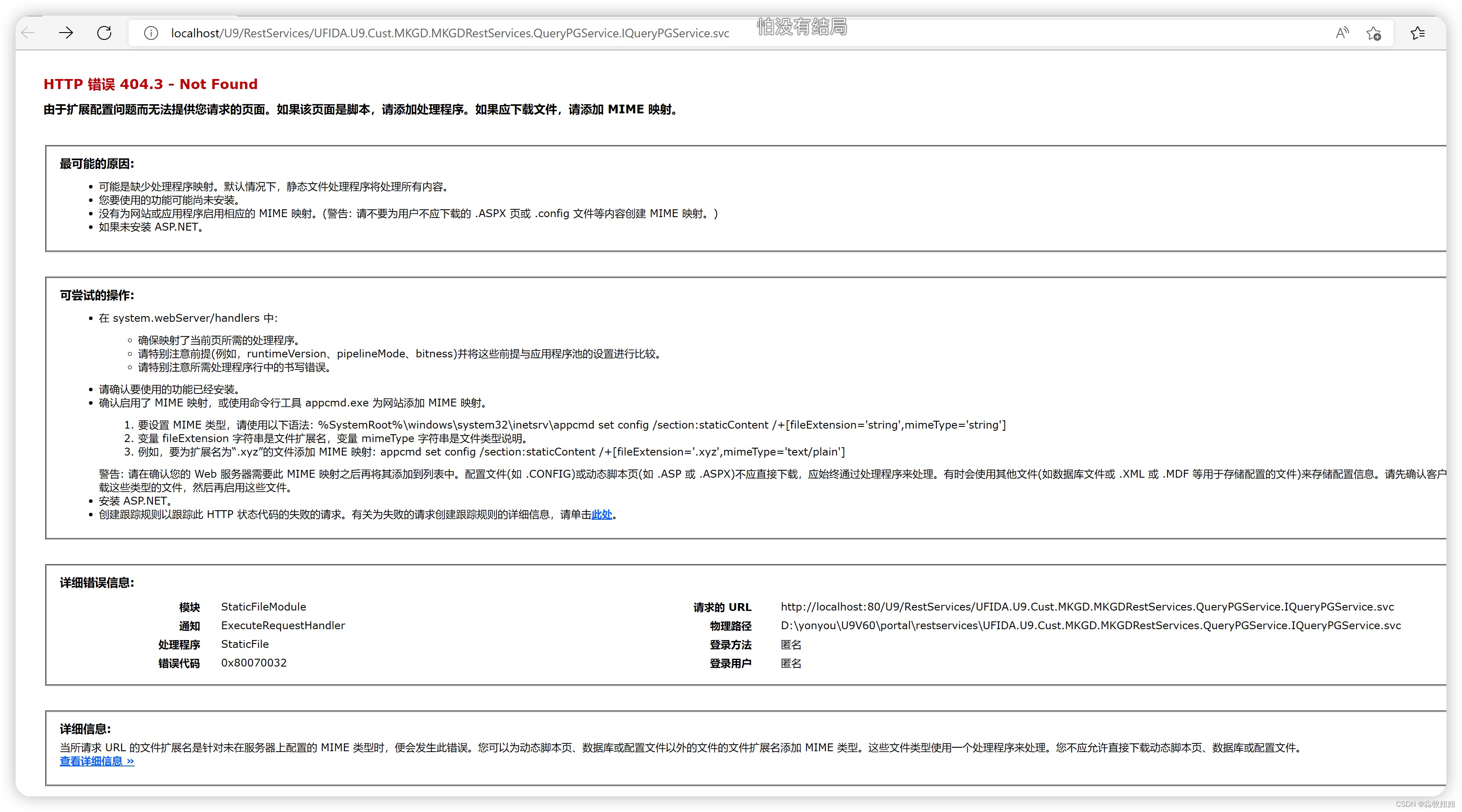
1.首先贴出问题截图 如图所示,报错为HTTP 错误 404.3 - Not Found 2.简单的原因分析 通过在网上查阅相关资料后得知, 这种情况属于WCF问题,发现将网站WCF服务放到IIS上时不能正常运行。 3.解决方法 去控制面板-程序-启用或关闭Windows功能,如下图所示,将需要的WCF服务勾选上就好。
-
【IIS】网页HTTP错误 404.3 - Not Found解决方案
使用用友U9系统开发webservices之后, 调用接口地址报404.3错误, 早在去年重装系统的时候就出过一次, 找到了一个解决方案, 但是今年新机再次出现,却忘了上次的解决方法,通过一番研究,终于又解决了,特此记录并分享给大家. 本机环境: Win11(Win10也出现过) + IIS 10.0 + ASP 4.8 如图所示
-
vue项目打包,解决静态资源无法加载和路由加载无效(404)问题
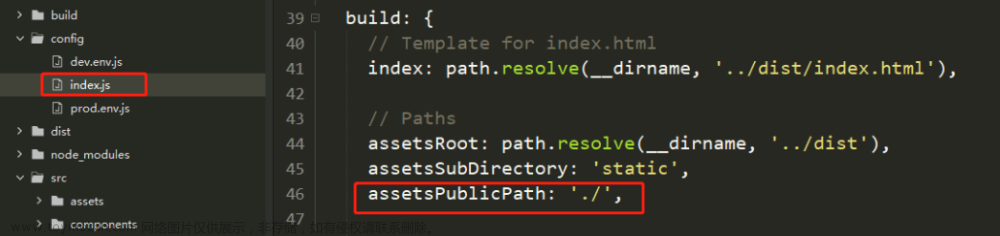
打包后的项目静态资源无法使用,导致页面空白 静态资源无法使用,那就说明项目打包后,图片和其他静态资源文件相对路径不对,此时找到config里面的index.js,在build模块下加入 assetsPublicPath: \\\'./\\\', 如下图所示,或者是在打包完的dist文件夹中找里面的.js文件,将其中的\\\'/\\\'替
-
Docker容器的tomcat安装后访问报404页面的解决办法
上次我们创建的tomcat容器访问的时候是404页面,是因为高版本的并没有把默认的页面放到webapps目录下,这时,就需要我们登录创建的tomcat容器了 登录tomcat容器: docker exec -it my_tomcat /bin/bash 查看当前目录: ls 将webapp.dist下的默认页面复制到webapps目录下: cp -r webapps.
-
用Nginx打包部署vue3项目及404和500解决
打包vue3 安装Nginx 这里安装步骤比较繁琐,现在服务器比较便宜,如果想用Nginx,可以去菜鸟教程https://www.runoob.com/linux/nginx-install-setup.html 配置安装一下 找到安装路径下的 conf 文件夹 下 nginx.conf 文件,用编辑器打开这个文件 里边的 4. 去cmd中检查一下配置的文件, 可以看到
-
MySQL之Field‘***’doesn’t have a default value错误解决办法
目录 一、找到mysql Server文件夹,打开my.ini配置文件,查找如下语句: 二、修改成如下: PS:如何找到my.ini文件。 第一步右键我的电脑(计算机)——点击管理(G),如下图所示: 第二步:点击服务和应用程序----服务选项 第三步:在右边服务中找到mysql之后右键--属性 第
-
.NET Core WebAPI项目部署iis后Swagger 404问题解决
之前做了一个WebAPI的项目,我在文章中写到的是Docker方式部署,然后考虑到很多初学者用的是iis,下面讲解下iis如何部署WebAPI项目。 iis ASPNETCoreModuleV2 重点 .NET Core Runtime iis的配置这里就不讲了,主要讲解.NET Core项目部署之后Swagger无法访问问题。 ASPNETCoreModuleV2 安装: https:/
-
前端报错net::ERR_ABORTED 404的解决方案
本文原创作者:谷哥的小弟 作者博客地址:http://blog.csdn.net/lfdfhl 在IDEA项目中添加了新的前端资源,例如:CSS、JS等。在页面中对新资源进行引用时报错net::ERR_ABORTED 404。 在此,提供几种该问题的常见解决方法。 请检查资源引入的路径;确保资源路径的准确。 请保证引入JS时
-
解决export ‘default‘ (imported as ‘xxx‘) was not found in ‘xxx‘
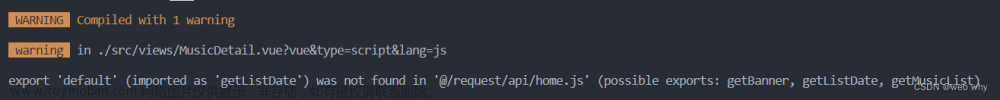
今天写代码时出现了问题,记录一下,源代码如下 编译时警告 试了很久最后发现是import语法问题
-
解决AttributeError: module tensorflow has no attribute reset_default_graph
目录 解决AttributeError: module tensorflow has no attribute reset_default_graph 错误原因 解决方法 步骤1: 查看TensorFlow版本 步骤2: 替换过时的方法或属性 步骤3: 更新代码 步骤4: 手动重置默认图(如果适用) 结论 在使用TensorFlow进行深度学习任务时,有时会遇到类似于\\\"AttributeError: module \\\'te
-
centos7系列:出现ZooKeeper JMX enabled by default这种错误的解决方法
本文主要介绍出现ZooKeeper JMX enabled by defaultUsing config: /opt/software/zookeeper/bin/…/conf/zoo.cfgError contacting service. It is probably not running.这种问题的解决方法。 在安装zookeeper时,配置好了zookeeper的环境,但是启动zookeeper时出现错误,无法正常启动,出现启动错误的情况,使用jps命令检
-
安装Windows版nginx以及部署前端代码并就解决刷新出现404
(1)下载地址:https://nginx.org/en/download.html (2)建议选稳定版下载 (3)下载好后,直接解压即可 (1)启动nginx时,使用命令进行操作;不要直接双击nginx.exe,在nginx根目录下直接输:cmd。 启动时会一闪而过是正常的 (1)启动nginx:start nginx ①启动后查看任务进程是否存在
-
前后端分离用nginx做代理服务器,刷新页面报404 解决方法
情况一 在nginx配置文件中加上一句话,作用就是nginx代理时候找不到页面会尝试访问这个指定页面,而前端vue项目的话,页面正好是有vue自己进行管理,所以就不会报错了 location /{ alias /var/www/html/; index index.html abc.html; tr
-
vue.config.js配置proxy代理解决跨越;proxy代理报404;
像我们本地的vue项目运行起来,访问的地址一般是localhost,这个时候请求后台的接口,端口号也不一致,肯定就会存在跨域问题,所以我们要是想正常访问接口的话,就需要解决掉跨域问题。 本文我们是在vue.config.js配置proxy代理解决跨越:如果没有vue.config.js,就直接在项目
-
404 not found nginx(dist打包后,刷新和跳转都是404 not found nginx的问题) 解决方案(打包发布在服务器)
当我们执行了yarn run build之后,生成dist文件 我们将代码放入nginx-1.24.0下面的html中 然后我们就配置conf文件下的nginx.conf 配置方面不介绍了,主要问题是因为没有加这句话 问题分析 index index.htm index.html; index 就是根目录,也就是只识别“/”结尾的,输入不存在或者刷新页面
-
解决vite打包出现 “default“ is not exported by “node_modules/...问题
vue3+ts+vite项目打包 报错意思是导入的js文件没有默认导出 有两种方法 1.修改node_modoules下的文件源码 在前面加上expoert default 为这个js文件添加一个默认导出 不太推荐这个方法,虽然比较简单 2.安装 @rollup/plugin-commonjs 插件, vite-plugin-require-transform 插件 @rollup/plugin-commonjs可以将
-
wordpress在安装使用中出现404、403、500及502问题的分析与解决方法
前言 最近在使用WordPress的时候遇到了一些错误提示,相信大家在使用wordpress建立网站的时候,都会遇到一些问题,一般来说分为2种情况。 第一种情况是程序报错:程序报错一般会直接在网站顶部或者网站其他部分显示错误或者警告提示,如error:… 、Notice:….、 warning:…
-
Git error: RPC failed; result=22, HTTP code = 404 解决方法
造成这种情况可能有很多原因,比如可以设置http.postBuffer大一点,也或者是git版本的问题,不过我的解决方法比较简单,就是设置的repo名字,缺少了git,如下: 原来的设置为: 应该的设置为 在此尝试即可解决