html图片轮播左右箭头简洁代码
-
前端,CSS,背景颜色跟随轮播图片改变而改变(附源码)
首先看效果! 比如轮播图时红色,那么背景的底色也是红色,轮播图时黄色,背景的底色也是黄色,这就是根据轮播图的图片切换,而改变背景颜色随轮播图颜色一致 话不多说,直接上代码!非常简单 轮播图代码就不放上去了,直接使用插件 swiper ,选择你喜欢的版本 就可
-
如何使用CSS实现一个无限循环滚动的图片轮播效果?
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个
-
jquery导航图片全屏滚动、首页全屏轮播图,各式相册
源码 project css js image index1 index2 index3 index4 index.html index1到index4分为四个iframe标签引入的可单独分离的主页,相当于组件的原理,其中index作为主页,index1是首页全屏轮播图,其他都是单独的相册风格,也可单独使用。 index.html的iframe引入其他组件: iframe一些基本属性说明:
-
小程序中轮播图u-swiper图片无法显示问题
问题:uview官网中 指定的图片路径字段为image,完全按照uview写轮播图却无法正常显示。 解决方法:1.把image字段改成url字段 2.给u-swiper加上 keyName=\\\"image\\\" 最后找到了总结原因: npm下载的uview默认是2.0的最新版本,百度上的uview文档默认是1.0的文档,title也是一样的问题,所
-
HTML板块左右排列布局——左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面
我们可以借助CSS中的 float 属性来实现。 左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面。
-
Qt+C++实现灯带动画运动位置变换移动跑马灯图片轮播
程序示例精选 Qt+C++实现灯带动画运动位置变换移动跑马灯图片轮播 如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助! 这篇博客针对Qt+C++实现灯带动画运动位置变换移动跑马灯图片轮播编写代码,代码整洁,规则,易读。 学习与应用推荐首
-
小程序轮播,上下两层图片,底层渐变淡入淡出,上层动画划入效果
先看效果: 如果大家有喜茶小程序,可以进入查看首页轮播效果图,大概就是那个效果。 捋一下我开发过程的思路,一共有两个。 第一个思路: 用微信小程序的组件,swiper实现上层透明照片的轮播效果,底层的照片根据swiper组件的bindchange,bindtransition,bindanimationfinish三个方法
-
微信小程序(二)微信小程序选择本地图片显示并预览(实现左右滑动)
在微信小程序里面实现选择图片然后预览是一个非常普遍的功能,在我们上传图片文件的时候,都会选择本地的图片进行上传,在上传之前会查看一下自己上传的图片是否准确。所以要做到预览图片。 下面就实现一个简单的本地图片显示预览的功能~~ 1、创建页面 这里我直接
-
vue实现多条件筛选(代码简洁)
纯vue实现数据筛选逻辑功能,不依赖任何第三方插件、组件,复制粘贴开箱即用
-
21 个简洁的 JavaScript单行代码技巧
JavaScript 发展至今已经变得越来越强大,且广泛用于前端和后端开发。 作为一名前端程序员,不断的学习精进技巧,了解JS的最新发展也是非常必要的,而简洁的一行代码示例就是很好的方法。 今天,我们有 21 个JavaScript单行代码技巧,增强我们对 JavaScript 的理解并帮助您编
-
python实现pdf双页文档转png图片,png图片裁剪为左右两等分,再合并为新的pdf单页文档
现有pdf双页文档如下: 现按照以下页码次序对pdf双页文档进行裁剪和拼接,其中有两点需要特别注意,一是封面页只裁剪中间部分,二是文档是从右往左的顺序排版的
-
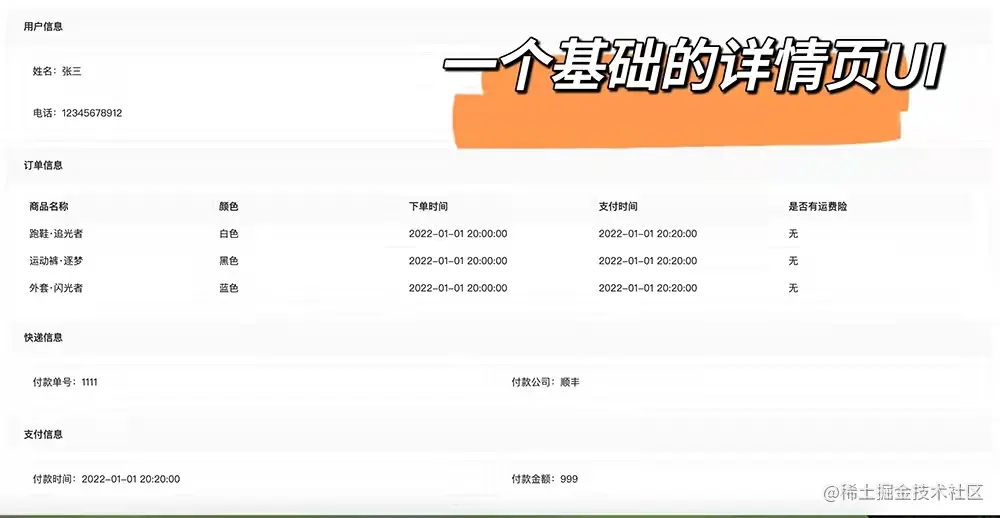
「前端代码简洁之路」后台系统之详情页设计
我就是被迷的那双眼。有时候需求来了,用熟悉的套路进行开发,确实很节省时间也能保证功能的稳定,但是这些开发的惯性无形中阻碍了我对技术的探索。 我一直想改造详情页,解放重复功能开发的劳动力,但是详情页一眼望都是内容平铺,好像并没有什么可做的代码设计
-
vue+element-ui carousel走马灯一次轮播(显示)5张图片
HTML JS CSS HTML JS CSS 因为elemengt-ui没有修改一次显示多个的属性, 找了好久找到一篇修改为一次显示6张的文章,且只有子组件没有父组件使用的代码。在此基础上进行修改进行使用,在此记录下来,方便以后使用。有兴趣的可以去原文章研究下。 参考文章: VUE ———— Element
-
微信小程序 轮播图代码
微信小程序轮播图的代码如下: 首先,在小程序的 wxml 文件中,添加如下代码: 然后,在小程序的 js 文件中,添加如下代码: 这样就可以在小程序中使用轮播图了。 注意: imgUrls 中存储的是图片的 URL 地址,可以将自己的图片地址替换进去。 indicatorDots 表示是否显示面板指
-
学会这样写代码,一看就是资深工程师,代码简洁之道PHP版本
本文已收录于PHP全栈系列专栏:PHP快速入门与实战 写代码是一种职业,每个人对写代码的理解不一样,代码水平也不一样,编写简洁的可读性代码不仅让自己很有成就感,也能提升别人对你的认识,同时也对整个项目的质量有着非常可靠的保证。不过写好代码并不是一件十分
-
掌握python的dataclass,让你的代码更简洁优雅
dataclass 是从 Python3.7 版本开始,作为标准库中的模块被引入。 随着 Python 版本的不断更新, dataclass 也逐步发展和完善,为 Python 开发者提供了更加便捷的数据类创建和管理方式。 dataclass 的主要功能在于帮助我们简化数据类的定义过程。 本文总结了几个我平时使用较多 data
-
PHP 的代码简洁之道(Clean Code PHP)
Robert C.Martin’s 的 软件工程师准则 Clean Code 同样适用于 PHP。它并不是一个编码风格指南,它指导我们用 PHP 写出具有可读性,可复用性且可分解的代码。 并非所有的准则都必须严格遵守,甚至一些已经成为普遍的约定。这仅仅作为指导方针,其中许多都是 Clean Code 作者们多年
-
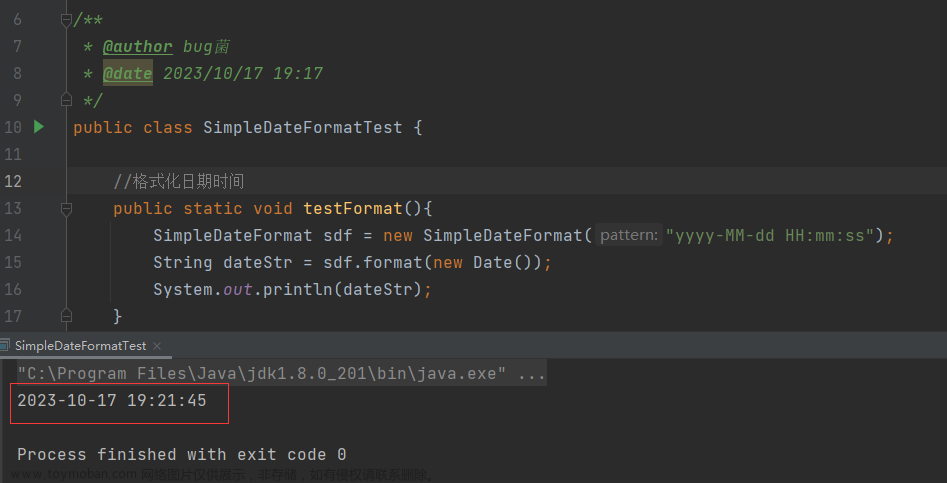
想让你的代码简洁,试试这个SimpleDateFormat类高深用法
本文分享自华为云社区《从入门到精通:SimpleDateFormat类高深用法,让你的代码更简洁!》,作者:bug菌。 @[toc] 日期时间在开发中是非常常见的需求,尤其是在处理与时间相关的业务逻辑时,我们需要对日期时间进行格式化、比较等操作。在Java中,我们可以使用 SimpleDateFor
-
【uniapp】微信小程序 , 海报轮播图弹窗,点击海报保存到本地,长按海报图片分享,收藏或保存
uivew 2.0 uniapp 海报画板 DCloud 插件市场
-
50个简洁的提示提高代码可读性和效率(0-10)
这篇文章整理了50个简洁的提示,可以提高您的代码可读性和效率。这些提示来自个人项目、彻底的代码审查和与资深开发人员的启发性讨论。 无论您是新手还是经验丰富的开发人员,这篇文章都应该能够帮助您学到一些东西。 这个列表包括常见的Python模式、核心概念和最佳