nginx https转http
-
Nginx配置springboot+vue项目http跳转https
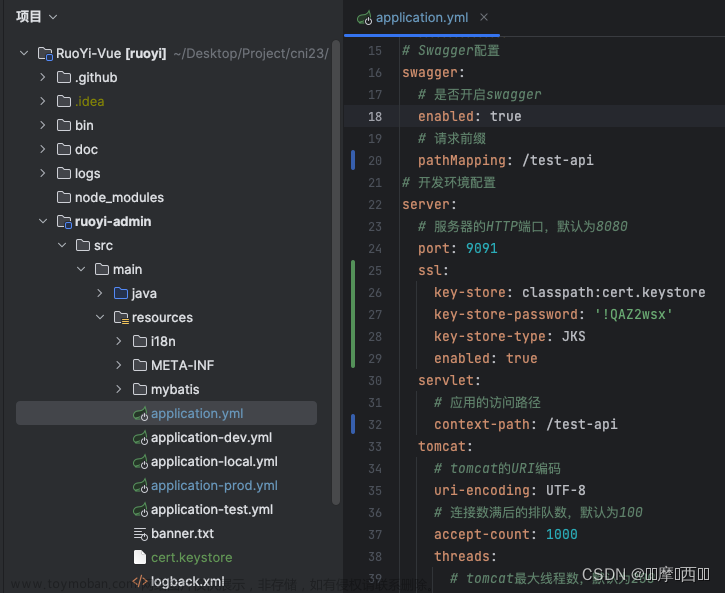
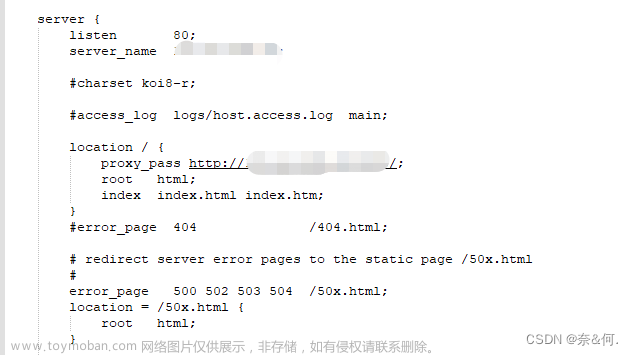
java生成证书 添加依赖 复制keystore到springboot资源目录,修改application.yml配置 启动项目 nginx配置 开启ssl 重启nginx -s reload 访问localhost:81将跳转到https://localhost/login?redirect=/index
-
nginx 开启https时反向代理http服务的问题
当我们用nginx开启https时,反向代理一个本地的http服务,会遭遇跨域问题,报错 strict-origin-when-cross-origin ,导致很多资源无法加载。 这时只要在反向代理部分的配置文件中加入这一条语句即可:
-
nginx 同一个端口支持http和https配置
原理:使用nginx的stream、 stream_ssl_preread模块 1.编译nginx 由于stream和stream_ssl_preread模块非默认引入,需要在编译安装nginx时引入;编译时添加配置参数 --with-stream --with-stream_ssl_preread_module ./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-http_stub_status_module --with-stream --with-stre
-
Nginx 一个端口同时支持 http 和 https协议【详细步骤】
🚀 背景:使用 Nginx 1.24.0 代理前端及后端应用,假设称之为 A 系统。A 系统最初使用的是 http 协议,后来改成了 https 协议。 Nginx 配置 https 访问【图文教程】:Nginx 配置 https 访问 😭 问题:修改为 https 协议后,发现一些问题。即 依赖 A 的系统没有改成 https,导致报错 。 👉
-
Nginx配置同时支持http和https两种方式访问
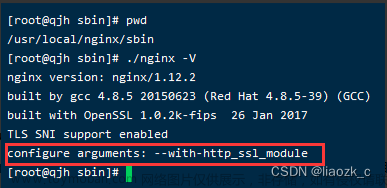
http: https: Nginx的ssl模块安装 进入到目录的sbin目录下,输入 如果出现 (configure arguments: --with-http_ssl_module), 则已安装(下面的步骤可以跳过,直接进行第五步)。 一般情况下都是不存在ssl模块的,接下来进入到你的解压缩后的nginx目录,注意这里不是nginx安装目录,是解压缩后
-
nginx支持一个端口访问多个前端项目(http以及https)
最近做项目结构优化,前端项目都是部署在nginx上,想实现同一个端口可以访问多个前端项目.这样可以提高服务器的端口复用率,降低项目部署以及维护成本.根据平常的需求,用两台nginx服务器分别支持http、https同一端口访问不同项目。下面将配置方式以及相关注意事项做简
-
通过nginx将https协议反向代理到http协议请求上
目前一个系统仅支持https协议访问,因后端服务基于ssl协议,前端在请求是也需要支持ssl协议的https请求来访问。目前的代理服务器是nginx,现在想要 通过http访问系统 ,需通过nginx的 反向代理 或者 重定向方式 将https请求代理为http请求。可实现的做法有如下几种: 1、使后端
-
nginx的同一个端口配置支持http与https协议
http://www.baidu.com:5000 https://www.baidu.com:5000 请求自定义端口的http 跟https,都一样的页面 vim /opt/lucky/nginx/conf/vhosts/baidu.conf
-
Nginx配置https网站访问第三方节点的http资源
https网站无法直接下载http网站的文件。解决思路有以下几种情况:1.两个网站都同时改为http或https。2.通过nginx转发。3.通过后端java代码获取对方网站的文件流然后把流返回给前端 本文介绍如果通过nginx转发访问http网站 配置规则一: 这样配置之后,本地网站比如是:访问htt
-
虚拟机上用docker + nginx跑前端并支持https和http
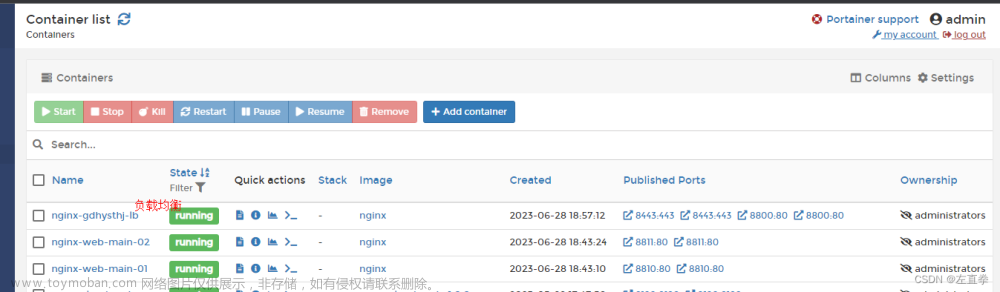
情况是这样,我在虚拟机上,使用docker跑前端,需要这个前端支持https,原http的话自动跳转到https。另外,前端部署使用了负载均衡,即使用了3个docker跑前端:1个入口,另外2个是前端,指向了同一份网站代码。(有关前端部署负载均衡,详见拙作《使用docker部署多个nginx站点
-
Minio nginx配置https和http问题解决,疑难症全网首发
进入下面小程序可以体验效果 : 以下问题基本上是因为NGINX代理出现 一、API直接返回单独的错误: io.minio.errors.ErrorResponseException: Access denied 二、API直接返回的错误:The request signature we calculated does not match the si 三、预览文件或者图片返回错误 以上三个问题都属于Access den
-
Nginx将http重定向到https,一直提示重定向次数过多(已解决)
先贴一下nginx的配置 return和rewrite都已经试过了,都是多次重定向导致无法进入页面 后续在https区域中将连接后端地址的api区域复制过来后,再加上下方代码完美解决 #将所有HTTP请求通过rewrite指令重定向到HTTPS。 rewrite ^(.*)$ https://$host$1;
-
nginx配置若依框架vue打包项目(同时支持http和https)
该配置模版主要是若依框架前后端配置,若只是配置普通的vue项目,直接复制一下小模块即可 #vue页面访问配置 location / { root /www/wwwroot/www.xxx.com; # autoindex on; try_files $uri $uri/ /index.html; index index.html index.htm
-
nginx负载转发源请求http/https:X-Forwarded-Proto及nginx中的转发报头
今天在排查服务器的问题时最后定位到服务器因为经过了运维这一层的处理,转发过来的请求不管用户请求的是https还是http,我们的proxy服务器收到的都是80端口上的http。于是联系相关部门了解有没有现成的可用的这样一个字段来获得这个值。公司用的也是标准报头,即X-Fo
-
SpringBoot+Vue前后端分离项目+云服务器(nginx配置http/https)
目录 1.Java项目打包 2.前端项目打包 ok,项目准备好了,接下来就是服务器方面的操作了 3.服务器 1.点击控制台 2.找到 ECS云服务器 3.概览-我的资源 4.重置服务器密码 5.配置安全组 4.域名 1.买域名 2.备案 3.解析至服务器 31.控制台找到 3.2.域名列表 ,找到需要的域名,点击解析
-
Linux中Nginx的HTTP和HTTPS常用配置以及proxy_pass详解
如果出现 (configure arguments: --with-http_ssl_module), 则已安装(下面的步骤可以跳过,直接进行 第3步 )。 解压缩下载好的证书(证书一般是pem文件和key文件,这里名字可以随便改) 将下载好的证书上上传到服务器,我将证书放在了root目录下的card文件夹 配置如下:
-
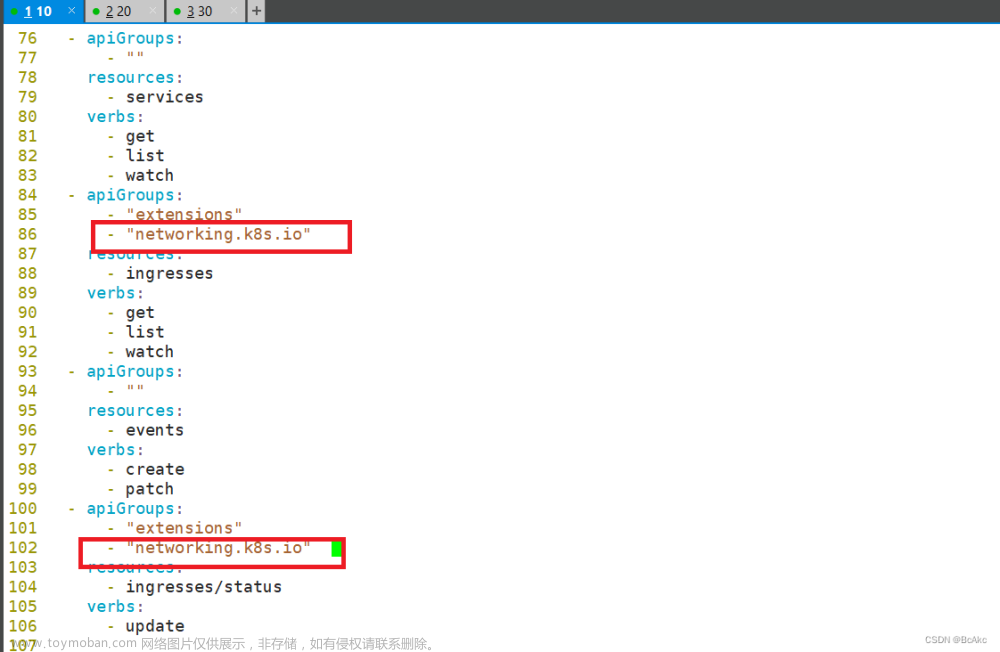
k8s 对外服务之 ingress|ingress的对外暴露方式|ingress http,https代理|ingress nginx的认证,nginx重写
service的作用体现在两个方面,对集群内部,它不断跟踪pod的变化,更新endpoint中对应pod的对象,提供了ip不断变化的pod的服务发现机制;对集群外部,他类似负载均衡器,可以在集群内外部对pod进行访问。 在Kubernetes中,Pod的IP地址和service的ClusterIP仅可以在集群网络内部使用,
-
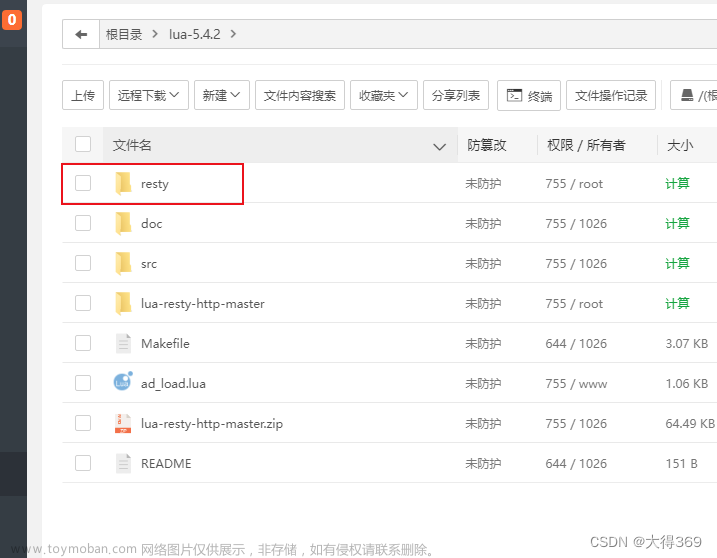
lua使用resty.http做nginx反向代理(https请求,docker容器化部署集群),一个域名多项目转发
下载使用 链接:https://pan.baidu.com/s/1uQ7yCzQsPWsF6xavFTpbZg 提取码:htay –来自百度网盘超级会员V5的分享 ad_load.lua文件
-
Nginx 域名SSL证书配置(网站 http 升级为 https) acme.sh 申请免费SSL永久证书(自动续期)
小编这里用的是godaddy购买的域名 服务器是aws acme.sh GitHub地址 https://github.com/acmesh-official/acme.sh 配合nginx进行部署,后面会贴上nginx.conf 我这里是多个域名用同一个证书 首先你得在自己服务器上面进行部署nginx,如果不知道怎么操作的,可以参考我这一篇博客,执行到这一
-
SpringBoot + Vue2项目打包部署到服务器后,使用Nginx配置SSL证书,配置访问HTTP协议转HTTPS协议
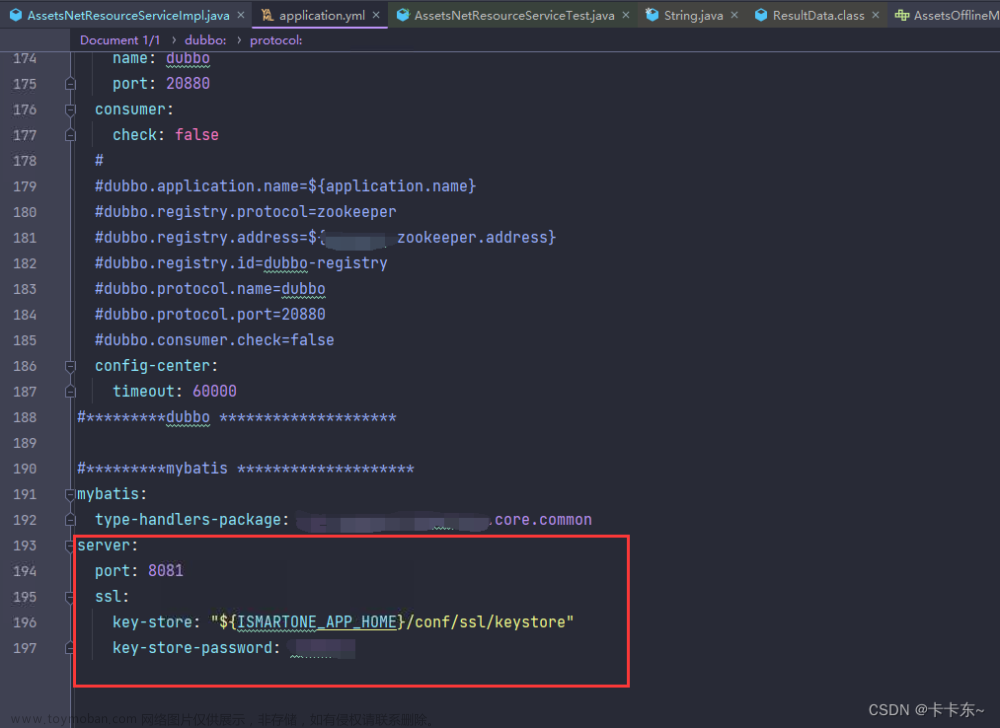
配置nginx.conf文件,这个文件一般在/etc/nginx/...中,由于每个人的体质不一样,也有可能在别的路径里,自己找找... 证书存放位置,可自定义存放位置 两个文件 后端配置 把.pfx拷贝到resource下,然后配置一下yml