因为现在现代浏览器已经放掉了flash,通常会在kindeditor添加了video标签,或者把标签embed改成video标签
但是我们提交的时候 vide标签会消失了,这是为什么?
解决方法
这是因为kindeditor自动过滤了video标签,如何防止video标签过滤掉?很简单!
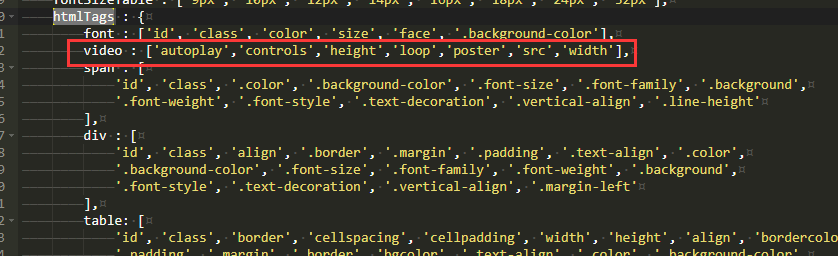
在kindeditor.all.js 中找到下面的位置,在font:上面一行添加下面代码即可,刷新后 直接复制video 的代码进html。
video : ['autoplay','controls','height','loop','poster','src','width'],

站长唠叨
上文详细给出了解决KindEditor自动过滤video标签的问题。文章来源:https://www.toymoban.com/diary/apps/509.html
在实际开发中,我们可能会遇到一些编辑器工具对HTML5的支持不够友好的情况。例如,KindEditor可能存在自带的视频功能出现错误的问题。另外,由于现代浏览器已经放弃对Flash的支持,我们不得不转向使用video标签来嵌入视频内容。文章来源地址https://www.toymoban.com/diary/apps/509.html
到此这篇关于kindeditor添加video标签后,提交消失了,提交没有了的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












