Web前端css,Html,Javascript等程序问题经验和解决方法-Toy模板网
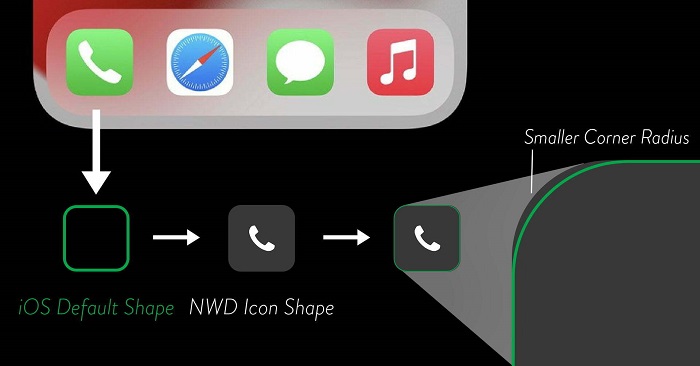
解决Safari以及iOS上的其他浏览器子元素不受border-radius作用的问题
本文详细介绍了在Safari和iOS上的其他浏览器中,子元素不受父元素border-radius影响的问题,并提供了几种有效的解决方法。
如何使用前端实现 SVG 转 PNG
svg 是一种矢量图形,在 web 上应用很广泛,但是很多时候由于应用的场景,常常需要将 svg 转为 png 格式,下载到本地等。随着浏览器对 HTML 5 的支持度越来越高,我们可以把 svg 转为png 的工作交给浏览器来完成。
如何在HTML中缩进,Html缩进的多种方式
本文尝试展示 HTML 中缩进的不同方法。缩进后内容更容易阅读。然而,它对于 HTML 来说毫无意义,因为如果您不在 HTML 中使用缩进技术,浏览器将忽略空格和换行符。
如何理解和应用CSS中的浮动元素定位,利用纯 CSS 实现多行文本省略的技巧
在网页设计中,经常会遇到需要显示多行文本内容但又不希望占用过多空间的情况。为了优化用户体验和页面布局,我们可以使用纯 CSS 技巧来实现多行文本省略。
HTTP 基础知识
在向开发人员教授安全课程时,总是让我感到惊讶的一件事是他们对 HTTP 的了解是多么的少。当然,每个人都知道 HTTP 500 错误是服务器上的问题,而 404 则意味着文件丢失,但很少有人真正了解 HTTP 在较低级别上是如何工作的。这对于理解大多数 Web 应用程序漏洞至关重要,并将帮助您成为更好的 Web 开发人员,所以让我们深入了解一下!
如何给鼠标添加跟随特效教程,鼠标特效教程
本文提供了详细的鼠标跟随特效教程,教你如何使用自定义CSS和JavaScript代码为网站添加炫酷的鼠标特效。通过遵循本文的步骤,你可以轻松地实现鼠标特效,并且符合搜索引擎优化规则。
如何隐藏滚动条并保持滚动效果?-兼容IE、谷歌和火狐
本文将详细介绍如何使用CSS隐藏滚动条同时保持滚动效果,并提供了适用于兼容IE、谷歌和火狐浏览器的代码示例。
Html,css网页预加载动画的实现方法及10个加载动画效果示例
为了提升用户体验,很多网站都会使用预加载动画来美化网页加载过程,为用户带来更好的感受。本文介绍了两种常见的网页预加载动画实现方法以及10个加载动画效果
html+css代码和svg两种方式实现爱心图形
爱心图片在网站设计中时经常看到的元素。如果你想在你的网页中添加一个可爱的爱心图案有一个比较简单的方法,就是使用html+css来实现,纯代码实现方式
24个适合Web开发人员的最佳资源[HTML + CSS + JavaScript]
Web 开发的世界可能会因可用的工具和资源如此之多而令人不知所措。为了简化这一过程,我列出了专门为 Web 开发人员量身定制的 24 个最佳资源。
在Web应用程序中发送通知的方法及教程
了解如何使用JavaScript在您的网站或Web应用程序中发送通知。本文介绍了使用服务工作者、通知API和推送API发送本地通知和推送通知的步骤。 有没有想过一些网页、网址或您在浏览器上使用的其他喜爱应用程序如何发送通知给您?这并不是魔法,有一些方法可以做到,本文将
如何在 HTML 中设置背景颜色?
HTML中如何设置背景颜色? 创建网站时,设计师通常希望自定义颜色以匹配他们的品牌或个人喜好。虽然有多种方法可以更改文本颜色,但背景颜色经常被忽视。幸运的是,使用 CSS 在 HTML 中设置背景颜色很容易。 在CSS中,有两个属性可以用来设置背景颜色:background-color和
Rust 面试题合集:掌握Rust基础知识
Rust作为一门现代化的系统级编程语言,具备高性能、内存安全和并发性等特点,受到越来越多开发者的关注。若您正计划参加Rust相关的面试,这里整理了一些常见的Rust面试题,帮助您准备充分、从容应对。说是面试题目,其实是教程,这个自己看下文。 Rust是一种系统级编
使用纯CSS画一个月球
我仅使用 CSS 创建了一个逼真的月亮。 让我们直接深入了解分步过程。 1、将 div 元素添加到 HTML 文件中并给出类名。 divclass=animated-moon/div 2、现在让我们开始使用 CSS 进行制作: 首先为元素提供一个基本形状。 width:20rem;height:20rem;position:absolute;border-radius:50%; 3、我们需要一张来











![24个适合Web开发人员的最佳资源[HTML + CSS + JavaScript]](https://www.toymoban.com/Uploads/202311/654510ac4c1f2.jpg)



